WebVR场景开发和分屏器使用
WebVR场景开发
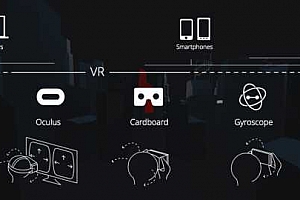
WebVR网页的基本原理其实是通过浏览器的WebVR API获取用户输入,进而控制相机的视角,在VR模式下通过VR控制器和VR分屏器以二分屏+gyroscope(使用水平陀螺仪)的方式显示画面,裸眼情况下提供全屏+touchmove/gyroscope。
WebVR网页分屏

现在我们开始分别创建上文所说的VR控制器和VR分屏器
//初始化VR控制器需要传入场景相机 var vrControls = new THREE.VRControls(camera); //初始化VR渲染器需要传入场景渲染器 var vrEffect = new THREE.VREffect(renderer); //初始化VR适配器,传入渲染器和分屏器 var vrManager = new WebVRManager(renderer, vrEffect);
然后在前面创建的场景渲染函数里调用
function animate() {
cube.rotation.y += 0.01; //实时更新相机的位置和转角
vrControls.update();
vrManager.render(scene, camera); //递归运行该函数
requestAnimationFrame( animate );
}
至此,我们已经完成了一个基本的webVR网页,不过少了点交互效果好像,敬请期待Web开发的新世界—WebVR之交互事件
WEBGL学习网(WebGLStudy.COM)专注提供WebGL 、ThreeJS、BabylonJS等WEB3D开发案例源码下载。
声明信息:
1. 本站部分资源来源于用户上传和网络,如有侵权请邮件联系站长:1218436398@qq.com!我们将尽快处理。
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源打赏售价用于赞助本站提供的服务支出(包括不限服务器、网络带宽等费用支出)!
7.欢迎加QQ群学习交流:549297468 ,或者搜索微信公众号:WebGL学习网
WEBGL学习网 » WebVR场景开发和分屏器使用
WEBGL学习网 » WebVR场景开发和分屏器使用