three.js EdgesGeometry给几何体边缘添加高亮边界辅助线-线框
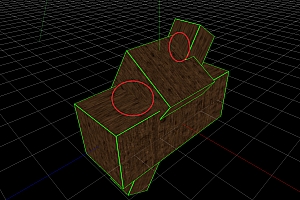
EdgesGeometry为几何体添加线框
EdgesGeometry很少用到,一直没忽视。但是当你用起来的时候就可以制作出一些高级的效果。
官方文档:https://threejs.org/docs/index.html#api/en/geometries/EdgesGeometry
var geometry = new THREE.BoxBufferGeometry( 100, 100, 100 );
var edges = new THREE.EdgesGeometry( geometry );
var line = new THREE.LineSegments( edges, new THREE.LineBasicMaterial( { color: 0xffffff } ) );
scene.add( line );
使用起来很简单直接new一个就可以了。然后用到LineSegments中。
构造函数:EdgesGeometry( geometry : Geometry, thresholdAngle : Integer )
参数:
- geometry — Any geometry object.
- thresholdAngle — An edge is only rendered if the angle (in degrees) between the face normals of the adjoining faces exceeds this value. default = 1 degree.
只有当相邻面的法线之间的角度(以度为单位)超过此值时,才呈现边缘。默认值= 1度。

我的模型题诗bufferGeometry有问题,于是就通过fromBufferGeometry方法转成了Geometry。
var edges = new THREE.EdgesGeometry(new THREE.Geometry().fromBufferGeometry(mod.geometry));
var line = new THREE.LineSegments( edges, new THREE.LineBasicMaterial( { color: 0xffffff } ) );
小知识点:BufferGeometry和Geometry直接可以互相转换。
来源:https://blog.csdn.net/lin5165352/article/details/88191926
WEBGL学习网(WebGLStudy.COM)专注提供WebGL 、ThreeJS、BabylonJS等WEB3D开发案例源码下载。
声明信息:
1. 本站部分资源来源于用户上传和网络,如有侵权请邮件联系站长:1218436398@qq.com!我们将尽快处理。
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源打赏售价用于赞助本站提供的服务支出(包括不限服务器、网络带宽等费用支出)!
7.欢迎加QQ群学习交流:549297468 ,或者搜索微信公众号:WebGL学习网
WEBGL学习网 » three.js EdgesGeometry给几何体边缘添加高亮边界辅助线-线框
WEBGL学习网 » three.js EdgesGeometry给几何体边缘添加高亮边界辅助线-线框