ThreeJS开发3D立体仓库车间(智慧物流中心)
随着国家工业的发展,智慧制造,智能物流,工业4.0等概念也都随着产生,相对于每个工业软件人而言,软件功能不单单是简单的代替手工,简单的增删改查,存储数据,如何变得更加形象,更加漂亮,操作更加便利,功能更加丰富成为了软件人需要考虑的问题,那么这一系列的博客就将我们项目中制作的一款3D立体仓库,智慧物流中心的制作过程,用到的一系列技术奉献给大家。我们第一章就展示一下我们最终的效果.

1 : 绚丽的登陆界面和首页展示
当然登陆界面和首页展示并不是我们这个教程的重点,只是我在做这个项目的过程中,看到了非常漂亮的,富有科技感的,动态的登陆界面和首页,同时都放到了代码当中,当然具体怎么做的,我们就不讲了,大家如果感兴趣的话,可以直接看一下代码,这些都是前台的知识,我们的重点还是要放在利用WEBGL和THREEJS搭建一整套的智慧物流系统,在讲解这个系统的同时,将所用到的知识点也都讲解给大家
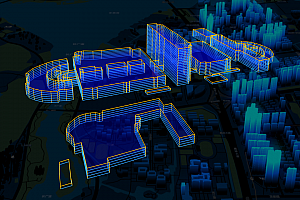
2:3D系统主界面
系统刚打开时系统的主界面是比较简洁的,左侧有9个按钮,总共有三个库区(黄色范围代表库区,库区的红色字体即为库区的名称),左边库区有三个仓库,一个比较大的立体仓库,两个比较小的仓库,当前这种物流行业非常发达,针对这种自动化工厂,我们可以延伸出很多功能,比如堆垛机输送演示,AGV小车输送演示,输送线输送演示,分拣系统输送演示等等,这些也将作为我们后续教程重点。但是此次教程简单的做了AGV小车如何沿着轨迹来进行运动的实现,当然最重要的还是针对仓库的各个功能我们做了演示。

3:FPS展示
学过THREEJS的都知道这是一个比较简单的功能,我们通过THREEJS提供的性能控制器就可以实现,通过这个便于我们调试程序,尤其是当场景内的对象变多时,优化性能就成了我们必须重视的一点。

4:背景天空盒
背景天空盒,ThreeJs可以添加一套漂亮的美丽的背景天空盒,给你的项目增加亮点,我们这个项目也不例外,给大家提供了浩瀚的星空天空盒,你也可以根据自己的爱好添加其他喜欢的天空盒。
5:显示仓库
当点击显示仓库时,整个厂区的所有仓库将会有一层淡淡的透明的外壳所包括,此时,你可以对整个仓库进行操作,比如单击仓库,将会显示当前仓库的所有信息,仓库编码,仓库信名称,总库存,已占库存,今日入库,今日出库等等。同时如果双击的话,可以转到子页面,子页面将对该仓库进行更深层次的分析,此功能将在下面进行演示。
6:显示每排
当点击显示每排时,整个厂区的所有仓库的每一排将会有一层淡淡的透明的外壳所包括,此时,你可以对每一排进行操作,比如单击每一排,将会显示当前排的所有信息,该排编码,该排名称,该排总库存,已占库存,今日入库,今日出库等等。同时如果双击的话,可以转到子页面,子页面将对该仓库进行更深层次的分析,此功能将在下面进行演示(节省流量,图片就不再展示了,跟上面的功能基本类似)。
7:显示支架
点击显示支架时,将显示货物支架,但有时为了更清晰的观察货物,支架会成为影响观察的因素之一,所以我们可以自由的操控是否需要显示支架;
8:场景复位
您可以随意的拖动旋转操作整个场景,但是有时发现操作完了想恢复原来的角度是如此的困难,这是你可以点击场景复位的功能,直接恢复为原来的场景。
9:第一人称游览厂区
您可以像打CF一样自由的在厂区里跳跃,左转,右转,好像亲身莅临一样(说的有点夸大哈)。
10:车间温度显示
上面很多图中都显示了车间温度,我们可以自由操控是否需要显示车间温度
11:仓库利用率
仓库中每个巷道的仓库利用率是多少,你可以清晰的看到,而且还有动画。
12:单击每个物体都将显示具体信息
单击仓库信息将显示仓库的具体信息,单击库位,单击货物都将显示对应的具体信息。
13:双击之后将进入具体信息
双击之后将进入子页面,子页面对该物体进行详细的分析,比如我们双击仓库之后,将显示该仓库的所有信息,并且以漂亮的图表显示,同时,你依然可以在此页面中进行库位和每排的交互。
14:对货物进行筛选
我们可以筛选货物,比如通过条码号,质量品质等信息,瞬间筛选出符合条件的物品,并进行高亮显示,及时定位。
15:AGV小车沿着特定路线移动
每个仓库中都会有很多运输工具,如何让这些运输工具按照自己定制的路线进行运动,也将作为我们教程的一部分。
这篇文章中贴了大量的动图,真的担心大家的流量不够用,可能有很多功能没有给大家显示出来,我们将在后续的教程中逐一为大家介绍。我们的整个教程的宗旨不仅仅是教会大家这个项目,而是在这个项目的基础上了解整个WebGL和THREEjs在实战中的应用,让你通过此教程可以举一反三。所以我们的每节教程都是先介绍项目所用的基础知识,并给大家举例分析,最后再讲如何应用到智慧物流这个项目中,让大家真正的学有所得。
项目代码
如果大家需要更加详细的讲解和全部源代码的话,可以看一下我的网易云课堂。当然剩下的博客我也会把核心代码给大家列出来。
————————————————
版权声明:本文为CSDN博主「zhuifeng33」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/zhuifeng33/article/details/108862787
WEBGL学习网 » ThreeJS开发3D立体仓库车间(智慧物流中心)