计算机图形学3D视图透视投影的原理和实现(1/10)
1 概述
在计算机三维图像中,WebGL/OpenGL的投影可以看作是一种将三维坐标变换为二维坐标的方法,常用到的有正交投影和透视投影。正交投影多用于三维健模,透视投影则由于和人的视觉系统相似,多用于在二维平面中对三维世界的呈现。
透视投影(Perspective Projection)是为了获得接近真实三维物体的视觉效果而在二维的纸或者画布平面上绘图或者渲染的一种方法,也称为透视图[1] 。它具有消失感、距离感、相同大小的形体呈现出有规律的变化等一系列的透视特性,能逼真地反映形体的空间形象。透视投影通常用于动画、视觉仿真以及其它许多具有真实性反映的方面。
2 透视投影的原理
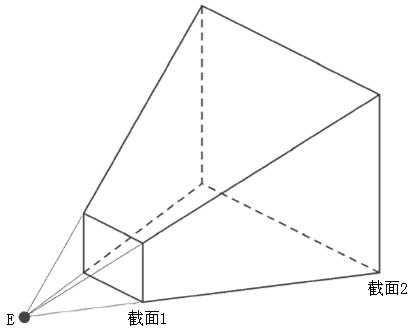
基本的透视投影模型由视点E和视平面P两部分构成(要求E不在平面P上)。视点可以认为是观察者的位置,也是观察三维世界的角度。视平面就是渲染三维对象透视图的二维平面。如图1所示。对于世界中的任一点X,构造一条起点为E并经过X点的射线R,R与平面P的交点Xp即是X点的透视投影结果。三维世界的物体可以看作是由点集合 { Xi} 构成的,这样依次构造起点为E,并经过点Xi的射线Ri,这些射线与视平面P的交点集合便是三维世界在当前视点的透视图,如图2所示。
1.jpg
图1 透视投影的基本模型[2]
_2.jpg
图2 透视图成像原理[6]
基本透视投影模型对视点E的位置和视平面P的大小都没有限制,只要视点不在视平面上即可。P无限大只适用于理论分析,实际情况总是限定P为一定大小的矩形平面,透视结果位于P之外的透视结果将被裁减。可以想象视平面为透明的玻璃窗,视点为玻璃窗前的观察者,观察者透过玻璃窗看到的外部世界,便等同于外部世界在玻璃窗上的透视投影(总感觉不是很恰当,但想不出更好的比喻了)。
当限定P的大小后,视点E的可视区间(或叫视景体)退化为一棱椎体,如图3所示。该棱椎体仍然是一个无限区域,其中视点E为棱椎体的顶点,视平面P为棱椎体的横截面。实际应用中,往往取位于两个横截面中间的棱台为可视区域(如图4所示),完全位于棱台之外的物体将被剔除,位于棱台边界的物体将被裁减。该棱台也被称为视椎体,它是计算机图形学中经常用到的一个投影模型。
3.jpg
图3 有限视平面的可视区间[3]
4.jpg
图4 透视投影的视椎体模型[3]
3 透视投影的标准模型
设视点E位于原点,视平面P垂直于Z轴,且四边分别平行于x轴和y轴,如图5所示,我们将该模型称为透视投影的标准模型,其中视椎体的近截面离视点的距离为n,远截面离视点的距离为f,且一般取近截面为视平面。下面推导透视投影标准模型的变换方程。
5.jpg
图5 透视投影的标准模型[4]
设位于视椎体内的任意一点X (x, y, z) 在视平面的透视投影为Xp (xp, yp, zp),从点X和Xp做z轴的垂线,并分别在X-Z平面和Y-Z平面投影,图6是在X-Z平面上的投影结果。
6.jpg
图6 透视投影的相似三角形[6]
根据三角形相似原理 , 可得 :
xp/n = x/z, yp/n = y/z
解上式得 :
xp = x*n/z, yp = y*n/z, zp = n.
上式便是透视投影的变换公式,非常简单,不是吗?需要说明的是,由于透视点始终位于视平面,所以zp恒等于n,实际计算的时候可以不考虑zp。另外还可以从照相机模型来考虑透视投影。将视点E想象为一个虚拟的照相机,视平面想象为胶片,那么图5 也是一个标准的照相机模型。
PS:上述讨论都是基于矩形视平面来考虑的,其实我们可以取视平面为任意形状,比如圆形,此时视景体变为一个圆锥体,当然现在好像还没有圆形的显示装置。另外,我还曾考虑将视平面取为凹面或凸面,此时的投影结果应该是哈哈镜效果吧(纯属想象,没有验证)。还可以想象将视平面放在E的另外一面,这时的投影图像是倒置的,但是不是更接近人的视觉成像模型?另外还可以考虑有两个甚至更多视点的透视投影,总之充分发挥你的相像,或许能得到意想不到的结果。
4 透视投影的一般模型
令世界坐标系的x轴指向屏幕的右方,y轴指向屏幕的上方,z轴指向屏幕外(右手坐标系)。我们在讨论标准模型的时候,曾假设E的坐标为原点,其实视点E除了有位置属性外,还有姿态属性,通常用[L U D]表示(D3D中用的是[R U D]表示),其中L表示视点的左向(Left),U表示上方(Up),D表示朝向(Direction)。在标准模型中,有L=[-1,0,0]T , U=[0,1,0]T , D=[0,0,-1]T 。
透视投影的一般模型研究视点E在任意位置,任意姿态下透视图的生成算法。思路很简单,先将一般模型变换为标准模型,然后使用标准模型的透视投影公式便能计算透视结果。下面研究一般模型变换为标准模型的数学公式。
设一般模型中的点X,其对应在标准模型中的点为Y,那么当视点位于E,姿态为R时,X和Y有如下关系:
X = E+RY
反过来有:
Y = R-1 (X-E)
通常取R为正交阵,即R-1 =RT ,故有
Y = RT (X-E)
把上式改写成齐次矩阵(Homogeneous matrix )的形式有:
7.jpg
式中Hview 便是透视投影从一般模型到标准模型的变换矩阵。

WEBGL学习网 » 计算机图形学3D视图透视投影的原理和实现(1/10)







![深入学习Three.js核心对象之(一)Object3D详解[转载]](https://www.webglstudy.com/wp-content/themes/webglstudy/timthumb.php?src=https://assets.webglstudy.com//2021/06/20210613095932830.jpg&h=200&w=300&zc=1&a=c&q=100&s=1)

