WebGL基础入门教程(三):绘制一个三角形(缓冲区对象)
1. 概述
在上一篇教程《WebGL简易教程(二):向着色器传输数据》中,通过向着色器(shader)传输数据,改变了绘制点的大小和颜色。之前的例子只能绘制一个点,如果需要绘制如三角形、矩形或者立方体等稍微复杂的图形,需要怎么做呢?这个时候就需要一种很方便的机制——缓冲区对象(buffer object)。
我们知道,OpenGL/WebGL进行图形工作,需要访问显存的数据。而像C或者JS这样的编程语言去申请数据,总是保存在内存中——也就是说,需要把内存中的数据传输到显存,OpenGL/WebGL才能进行绘制。数据的申请、传输、释放是一种IO操作,对IO操作而言,分段的、多次的读写操作的效率总是比不上一次总体的读写操作。缓冲区对象正是用来解决这两个问题的:我们可以一次性向缓冲区对象填充大量的顶点数据,供顶点着色器使用。
这里就通过绘制一个三角形的实例,来讲解缓冲区对象的使用。一般来说,任何三维模型的基本单位就是三角形,会绘制三角形就能绘制任意复杂的图形。
2. 示例:绘制三角形
同之前的例子一样,绘制三角形的实例包含HTML和JavaScript两个部分。
1) HelloTriangle.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Hello Triangle</title>
</head>
<body onload="main()">
<canvas id="webgl" width="400" height="400">
Please use a browser that supports "canvas"
</canvas>
<script src="../lib/webgl-utils.js"></script>
<script src="../lib/webgl-debug.js"></script>
<script src="../lib/cuon-utils.js"></script>
<script src="HelloTriangle.js"></script>
</body>
</html>
这段HTML代码与之前的例子相比几乎没有改动,引入了需要webgl组件和主要的绘制代码HelloTriangle.js。没有特别改动的话,以后的html代码就不再介绍。
2) HelloTriangle.js
// 顶点着色器程序
var VSHADER_SOURCE =
'attribute vec4 a_Position;/n' + // attribute variable
'void main() {/n' +
' gl_Position = a_Position;/n' + // Set the vertex coordinates of the point
'}/n';
// 片元着色器程序
var FSHADER_SOURCE =
'precision mediump float;/n' +
'uniform vec4 u_FragColor;/n' + // uniform変数
'void main() {/n' +
' gl_FragColor = vec4(1.0, 0.0, 0.0, 1.0);/n' +
'}/n';
function main() {
// 获取 <canvas> 元素
var canvas = document.getElementById('webgl');
// 获取WebGL渲染上下文
var gl = getWebGLContext(canvas);
if (!gl) {
console.log('Failed to get the rendering context for WebGL');
return;
}
// 初始化着色器
if (!initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE)) {
console.log('Failed to intialize shaders.');
return;
}
// 设置顶点位置
var n = initVertexBuffers(gl);
if (n < 0) {
console.log('Failed to set the positions of the vertices');
return;
}
// 指定清
空<canvas>的颜色
gl.clearColor(0.0, 0.0, 0.0, 1.0);
// 清空<canvas>
gl.clear(gl.COLOR_BUFFER_BIT);
// 绘制三角形
gl.drawArrays(gl.TRIANGLES, 0, 3);
}
function initVertexBuffers(gl) {
var vertices = new Float32Array([
0, 0.5, -0.5, -0.5, 0.5, -0.5
]);
var n = 3; // 点的个数
// 创建缓冲区对象
var vertexBuffer = gl.createBuffer();
if (!vertexBuffer) {
console.log('Failed to create the buffer object');
return -1;
}
// 将缓冲区对象绑定到目标
gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer);
// 向缓冲区对象写入数据
gl.bufferData(gl.ARRAY_BUFFER, vertices, gl.STATIC_DRAW);
var a_Position = gl.getAttribLocation(gl.program, 'a_Position');
if (a_Position < 0) {
console.log('Failed to get the storage location of a_Position');
return -1;
}
// 将缓冲区对象分配给a_Position变量
gl.vertexAttribPointer(a_Position, 2, gl.FLOAT, false, 0, 0);
// 连接a_Position变量与分配给它的缓冲区对象
gl.enableVertexAttribArray(a_Position);
return n;
}
与之前的绘制JS代码相比,着色器等大部分内容都没有变化,最主要的变化是不再通过 gl.vertexAttrib3f()函数向着色器传递数据,取而代之的是自定义了一个初始化顶点位置函数initVertexBuffers()。在这个函数中,正是通过缓冲区对象向着色器传递数据的。
3) 缓冲区对象
在函数initVertexBuffers()中,可以看到首先初始化了一个JavaScript数组(Float32Array是WebGL引入的特殊的类型化数组,能够保存大量同一种类型的元素),它就是缓冲区需要写入的数据:
var vertices = new Float32Array([
0, 0.5, -0.5, -0.5, 0.5, -0.5
]);
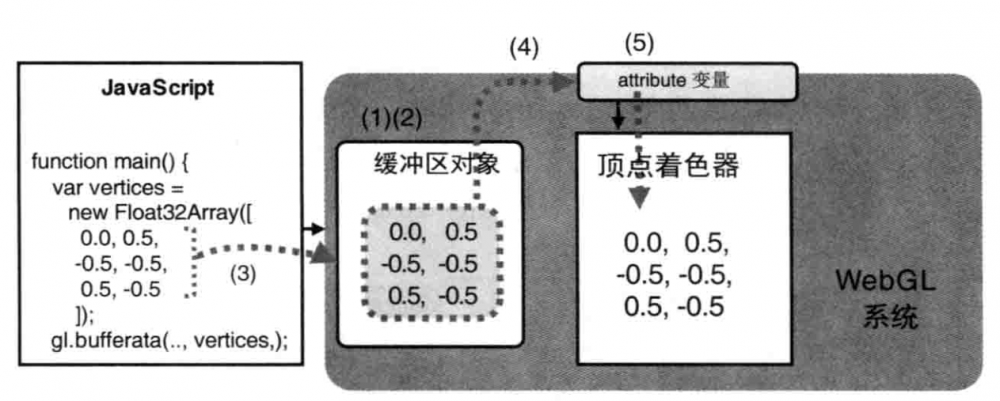
这个数据通过缓冲区对象传入顶点着色器,需要如下五个步骤:
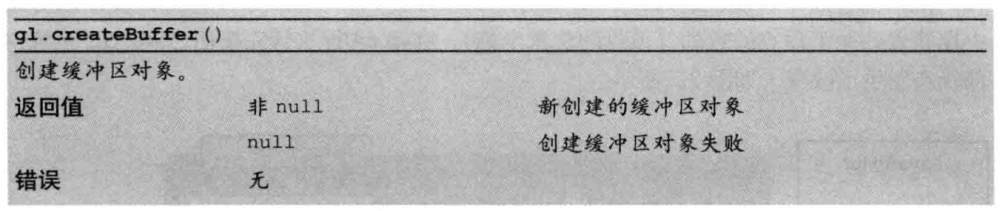
(1) 创建缓冲区对象(gl.createBuffer())
// 创建缓冲区对象
var vertexBuffer = gl.createBuffer();
if (!vertexBuffer) {
console.log('Failed to create the buffer object');
return -1;
}
WebGL通过gl.createBuffer()来创建缓冲区对象,它告诉WebGL系统,开辟显存空间接受内存传输过来的数据。其函数的具体说明如下:

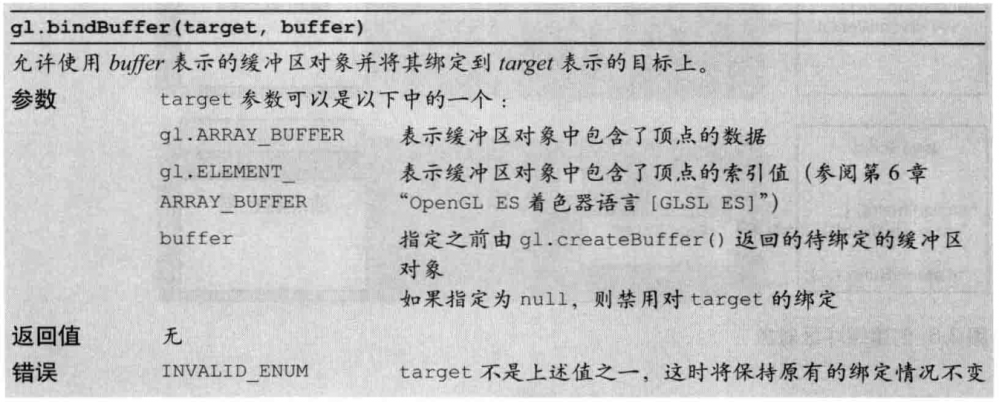
(2) 绑定缓冲区对象(gl.bindBuffer())
// 将缓冲区对象绑定到目标
gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer);
由于缓冲区对象可能有多种用途,创建缓冲区之后还需要将其绑定到不同目标上,参数gl.ARRAY_BUFFER表示缓冲区对象存储的是关于顶点的数据。其绑定函数gl.bindBuffer()的具体说明如下:

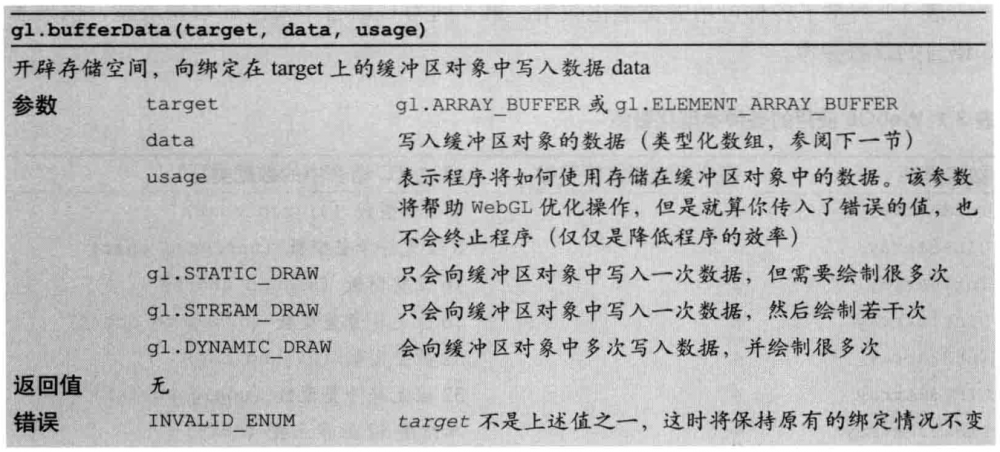
(3) 将数据写入缓冲区对象(gl.bufferData())
// 向缓冲区对象写入数据
gl.bufferData(gl.ARRAY_BUFFER, vertices, gl.STATIC_DRAW);
这段代码的意思是将数组vertices中的数据传输到目标gl.ARRAY_BUFFER上的缓冲区对象。其函数的具体说明如下:

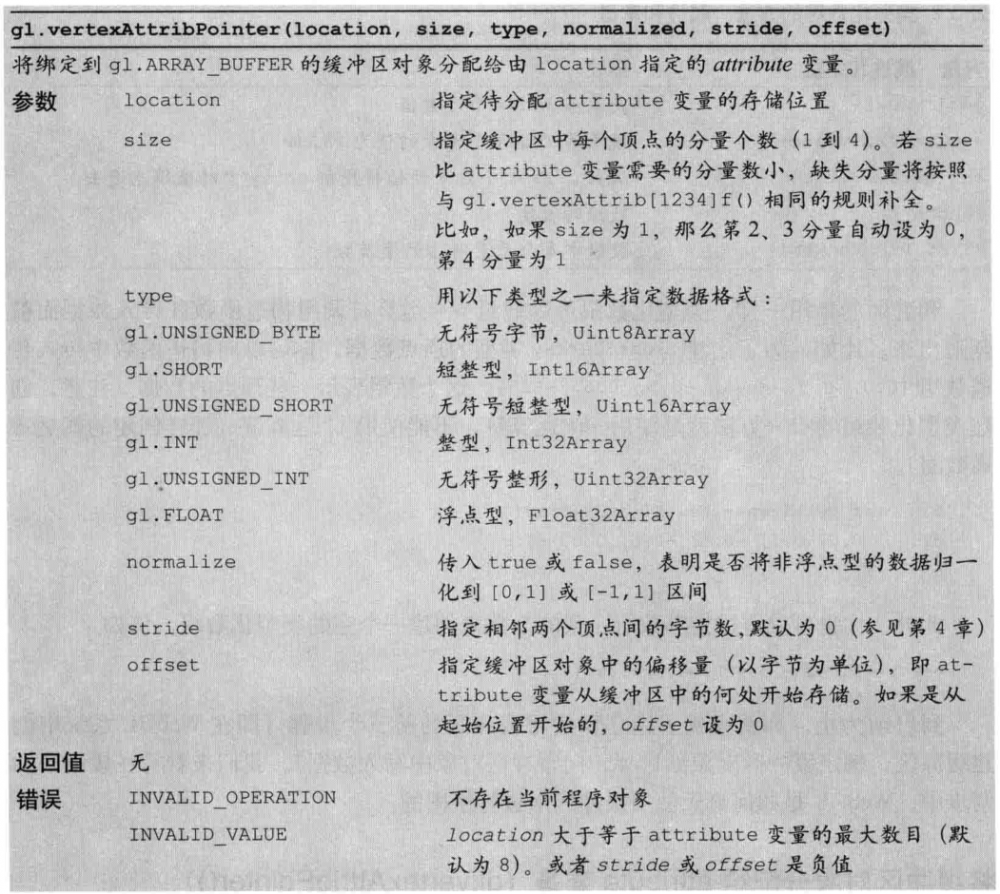
(4) 将缓冲区对象分配给attribute变量(gl.vertexAttribPointer())
var a_Position = gl.getAttribLocation(gl.program, 'a_Position');
if (a_Position < 0) {
console.log('Failed to get the storage location of a_Position');
return -1;
}
// 将缓冲区对象分配给a_Position变量
gl.vertexAttribPointer(a_Position, 2, gl.FLOAT, false, 0, 0);
正如《WebGL简易教程(二):向着色器传输数据》介绍的,通过函数getAttribLocation()获取顶点着色器的attribute变量a_Position的地址。不同的是,这里用过函数gl.vertexAttribPointer(),将整个缓冲区对象,也就是顶点数据,一次性分配给attribute变量a_Position。其函数的具体说明如下:

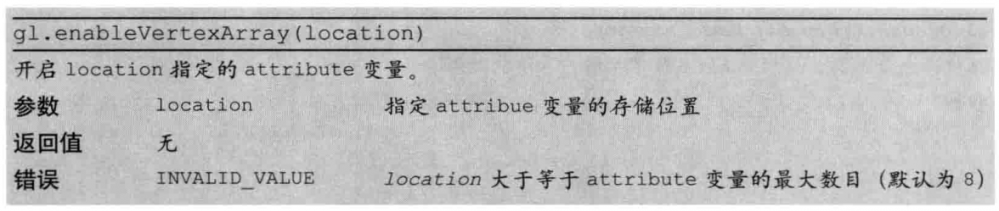
(5) 开启attribute变量(gl.enableVertexAttribArray())
// 连接a_Position变量与分配给它的缓冲区对象
gl.enableVertexAttribArray(a_Position);
最后一步就非常简单了,开启attribute变量,建立缓冲区与attribute变量的连接。其函数说明如下:

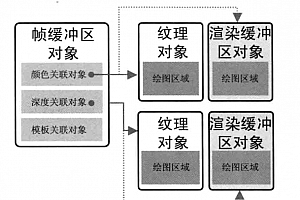
通过以上五个步骤,着色器就可以根据缓冲区对象的数据进行正确的绘制了。其示意图如下:

4) 基本图形绘制
与前两篇教程中绘制点不同,这里绘制的是一个三角形:
// 绘制三角形
gl.drawArrays(gl.TRIANGLES, 0, 3);
可以看到这里同样是用的函数gl.dr
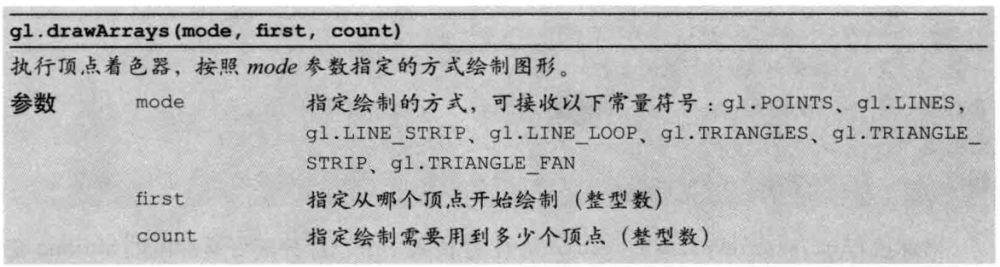
awArrays()进行绘制的,其具体的函数说明如下:

第二个参数和第三个参数非常简单,表示从哪个顶点数据绘制到哪个顶点数据。例如这里绘制三角形表示从第1个点绘制到第3个点。
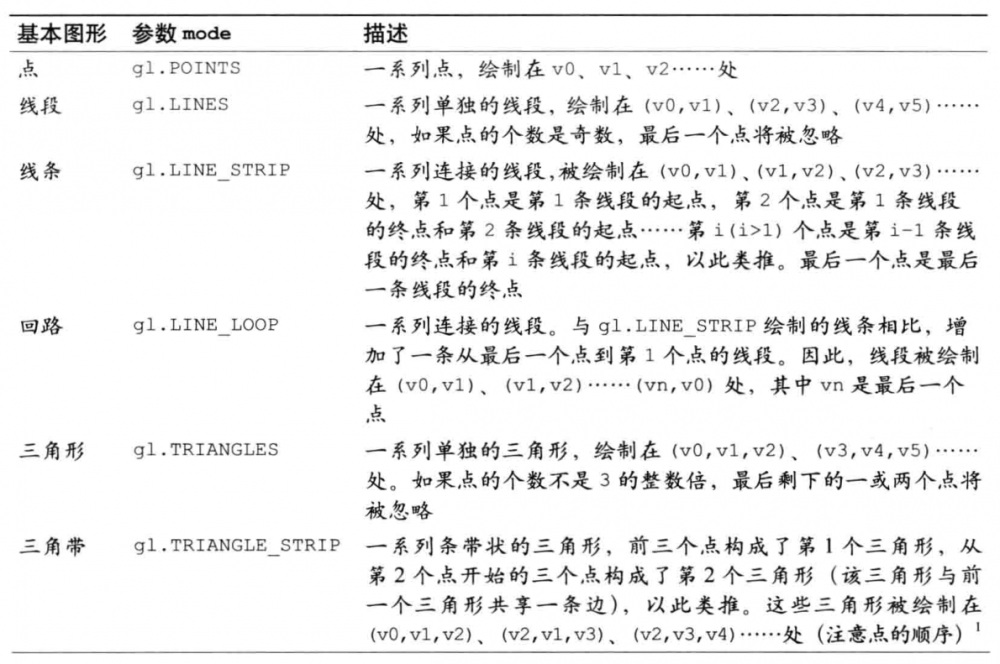
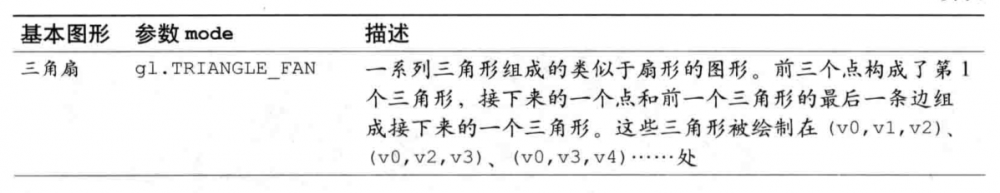
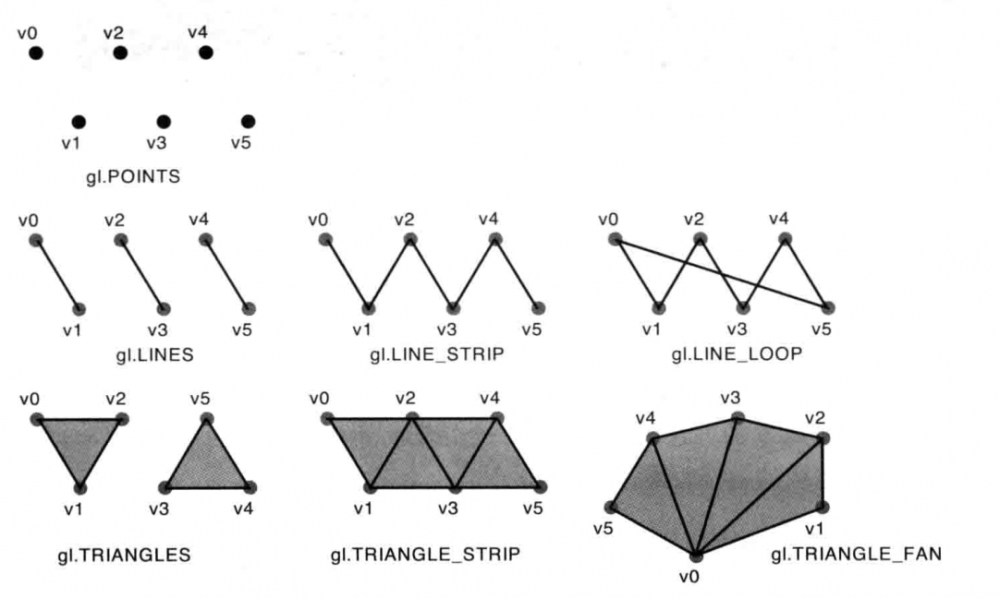
第一个参数则非常强大,表示可以绘制的7种基本图形:


基本示意图如下:

3. 结果
用浏览器打开HelloTriangle.html,可以看到绘制了一个红色的三角形,显示效果如下所示:

4. 参考
本来部分代码和插图来自《WebGL编程指南》。
WEBGL学习网 » WebGL基础入门教程(三):绘制一个三角形(缓冲区对象)