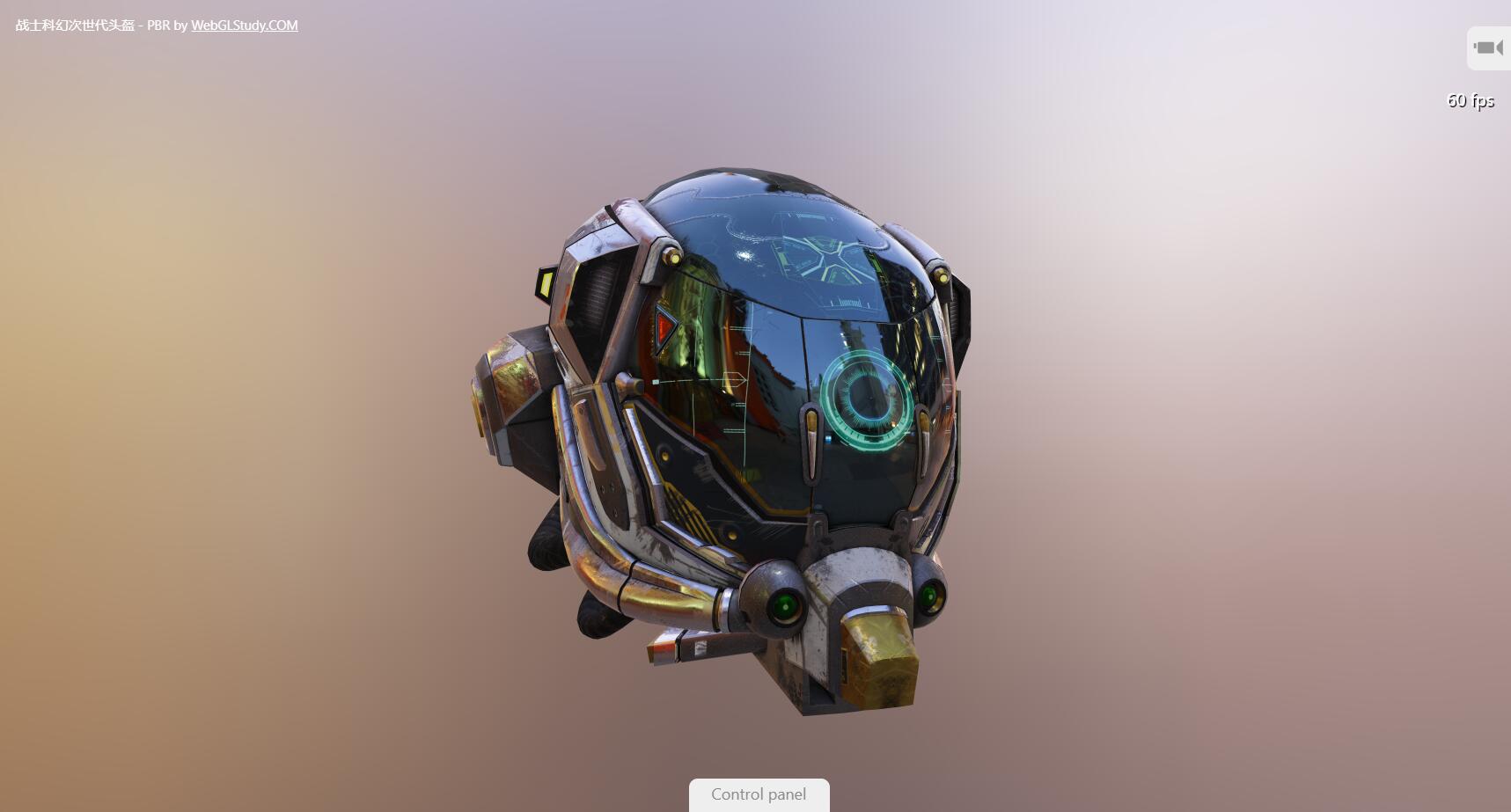
Babylonjs编写次世代3D光泽质感Glossy和PBR物理质感的科技酷炫头盔源码
本源码演示了使用Babylonjs实现3D科技感头盔模型在线3D展示;支持手势控制,可以在手机、平板、电脑上的浏览器展示互动,这个案例有什么知识点,我们来学习一下:
(1)光泽感Glossy,采用Babylon.js提供的BABYLON.CubeTexture.CreateFromPrefilteredData实现反射在计算机图形学中指模拟具有反光性质的物体(例如镜子或有光泽的表面) 反射是光泽反射(英语:Glossy Reflection);
(2).高质感的3D头盔模型,包括凹凸纹理,反射纹理等。包括全部源码,可以自行后续开发;
可用于WEBGL互动开发学习,非常值得学习。
部分源码
var CreatePBRGlossyScene = function (engine) {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color4(0.02, 0.02, 0.02, 1.0);
scene.imageProcessingConfiguration.contrast = 1.6;
scene.imageProcessingConfiguration.exposure = 0.6;
scene.imageProcessingConfiguration.toneMappingEnabled = true;
engine.setHardwareScalingLevel(0.5);
var hdrTexture = BABYLON.CubeTexture.CreateFromPrefilteredData("/Assets/environment.dds", scene);
hdrTexture.gammaSpace = false;
BABYLON.SceneLoader.Append("/Assets/DamagedHelmet/glTF/", "DamagedHelmet.gltf", scene, function () {
scene.createDefaultCameraOrLight(true, true, true);
scene.createDefaultSkybox(hdrTexture, true, 100, 0.3);
scene.activeCamera.lowerRadiusLimit = 2;
scene.activeCamera.upperRadiusLimit = 20;
var options = new BABYLON.SceneOptimizerOptions(50, 2000);
options.addOptimization(new BABYLON.HardwareScalingOptimization(0, 1));
// Optimizer
var optimizer = new BABYLON.SceneOptimizer(scene, options);
optimizer.start();
optimizer.onNewOptimizationAppliedObservable.add(function (optim) {
console.log(optim.getDescription());
});
optimizer.onSuccessObservable.add(function () {
console.log("Optimization done")
});
});
return scene;
};
注:threejs/WebGL开发,非常值得学习。
本地预览建议部署WEB服务器,配置运行服务器等网络访问地址运行,建议用火狐浏览器,谷歌浏览器等。

WEBGL学习网(WebGLStudy.COM)专注提供WebGL 、ThreeJS、BabylonJS等WEB3D开发案例源码下载。
声明信息:
1. 本站部分资源来源于用户上传和网络,如有侵权请邮件联系站长:1218436398@qq.com!我们将尽快处理。
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源打赏售价用于赞助本站提供的服务支出(包括不限服务器、网络带宽等费用支出)!
7.欢迎加QQ群学习交流:549297468 ,或者搜索微信公众号:WebGL学习网
WEBGL学习网 » Babylonjs编写次世代3D光泽质感Glossy和PBR物理质感的科技酷炫头盔源码
WEBGL学习网 » Babylonjs编写次世代3D光泽质感Glossy和PBR物理质感的科技酷炫头盔源码