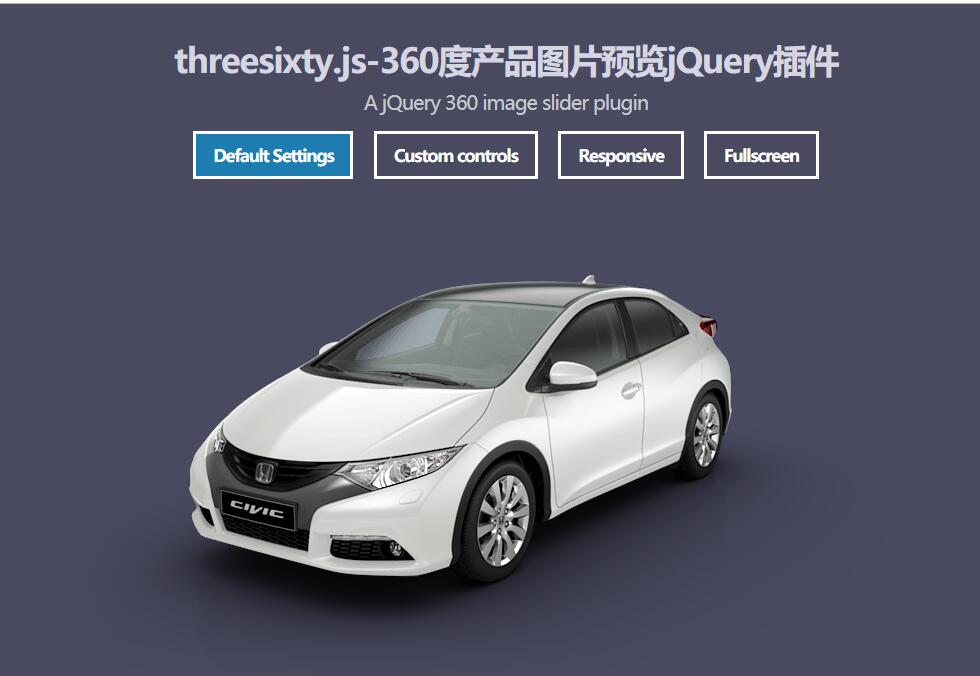
threesixty.js-360度产品图片预览jQuery插件 360度汽车3D展示
threesixty-slider是一款可以制作360度产品图片360度旋转预览的jQuery插件。该360度图片预览插件可以逐帧播放,也可以进行自动播放,还可以制作出响应式和基于HTML5的全屏3d全景图片展示代码效果。它的特点还有:动画过渡无缝平滑、大量的定制参数可以选择、可使用API进行交互、可以通过鼠标进行交互、自定义行为调整、支持移动触摸设备、易于集成、兼容IE6+的所有现代浏览器。

WEBGL学习网(WebGLStudy.COM)专注提供WebGL 、ThreeJS、BabylonJS等WEB3D开发案例源码下载。
声明信息:
1. 本站部分资源来源于用户上传和网络,如有侵权请邮件联系站长:1218436398@qq.com!我们将尽快处理。
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源打赏售价用于赞助本站提供的服务支出(包括不限服务器、网络带宽等费用支出)!
7.欢迎加QQ群学习交流:549297468 ,或者搜索微信公众号:WebGL学习网
WEBGL学习网 » threesixty.js-360度产品图片预览jQuery插件 360度汽车3D展示
WEBGL学习网 » threesixty.js-360度产品图片预览jQuery插件 360度汽车3D展示