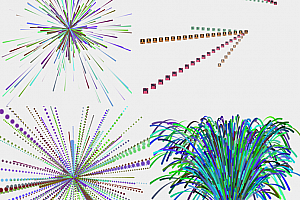
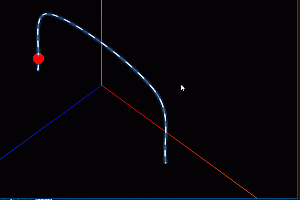
使用threejs.js和d3的H5时光机演示
使用threejs.js和d3的开发的H5时光机演示,时间机器。WebGL支持的三维图形更加容易传播,现在主要浏览器都支持它。这是可视化基于时间序列的数据的实验。让我们考虑一下,在每个时间戳上,我们有多个系列/类别的值。我们可以像在时光机里一样穿越时间。通过在每个时间戳使用半透明的玻璃窗格,深度感知变得逼真,而且我们还有一个微妙的雾效果,可以将值淡出很远。另一方面,对于scales之类的东西,对于这个特定的例子来说,d3.js非常有用,注:本地预览请用火狐浏览器,谷歌浏览器需要localhost/127.0.0.1 服务器配置下运行才有效果。!index.html是最终运行的入口,标注.html是编辑标注入口。

WEBGL学习网(WebGLStudy.COM)专注提供WebGL 、ThreeJS、BabylonJS等WEB3D开发案例源码下载。
声明信息:
1. 本站部分资源来源于用户上传和网络,如有侵权请邮件联系站长:1218436398@qq.com!我们将尽快处理。
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源打赏售价用于赞助本站提供的服务支出(包括不限服务器、网络带宽等费用支出)!
7.欢迎加QQ群学习交流:549297468 ,或者搜索微信公众号:WebGL学习网
WEBGL学习网 » 使用threejs.js和d3的H5时光机演示
WEBGL学习网 » 使用threejs.js和d3的H5时光机演示