解决Three.js导入GLTF格式模型变黑无法看到模型
Three.js官网导入GLTF格式模型,出现贴图无法显示,整个模式是黑色,根据官网DEMO中一直待有texture纹理,不能单独载入模型,后经一番查找,发现其实早已经单独讲模型载入到网页中,但是模型与背景色均为黑色,无法判断是否成功加载,所以一直在如何加载模型的道路上越走越偏,之后后来加载一个带有坐标轴的模型后,发现坐标轴可以呈现,但是模型不见,可以约看到个模型大概轮廓,所以改变方向,解决模型显示黑色问题,随后发现了https://blog.csdn.net/qq_35377699/article/details/83539581 这哥们的文章,解决我的大问题,解决方法:
出现原因分析:
1,首先确定是否是gltf格式出现原因:
比如使用glft viewer 确定gltf 能否展示
查看exposure是否为大于0的数,在webGLRender 中设置
查看emissive和emssiveMap:
2.如果使用环境光看到黑色(或者其他纯色),将emssive设置为material.color,如果有纹理,将纹理赋值给emssiMap。
那对事实胜于雄辩,我们来对比下效果
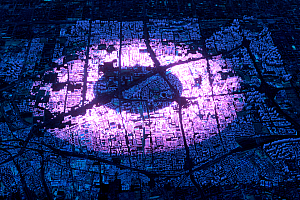
调整前的模型效果如下:
 通过圈住的部分可以推测出确实模型加载成功,但是现实为黑色,
通过圈住的部分可以推测出确实模型加载成功,但是现实为黑色,
调整后的模型效果如下:

另外也可以通过控制台输出材质的信息,查看是否正常载入材质,或者按下F12查看。
WEBGL学习网(WebGLStudy.COM)专注提供WebGL 、ThreeJS、BabylonJS等WEB3D开发案例源码下载。
声明信息:
1. 本站部分资源来源于用户上传和网络,如有侵权请邮件联系站长:1218436398@qq.com!我们将尽快处理。
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源打赏售价用于赞助本站提供的服务支出(包括不限服务器、网络带宽等费用支出)!
7.欢迎加QQ群学习交流:549297468 ,或者搜索微信公众号:WebGL学习网
WEBGL学习网 » 解决Three.js导入GLTF格式模型变黑无法看到模型
WEBGL学习网 » 解决Three.js导入GLTF格式模型变黑无法看到模型