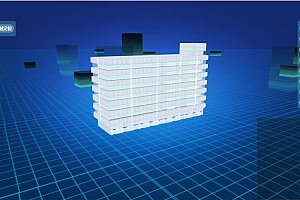
使用webgl(three.js)搭建一个3D建筑,3D消防模拟——第三课
项目背景
消防安全一直是各大都市关注的重要课题,在消防体系中,特别是高楼消防体系中,消防系统整体布控与监控,火情有效准确定位,防火器材定位,人员逃生路径规划,火情预警,消防演习都是特别重要的环节。所以一套直观的,迅速治控的系统展现,可体验式演戏游戏也就变得那么的不可或缺了。
解决方案
技术选型:使用webGL技术,无插件无安装方案。创建三维建筑消防模拟
在模型的建模方案选择上有两种方式:
1、使用建模工具(3dmax、autocad、blender等等)创建模型
优点:模型搭建速度快,开发周期短
缺点:模型大,加载渲染速度慢,影响用户体验
2、使用纯代码实现模型场景
优点:代码实现,加载渲染速度指数级提升,基本感受不到等待时间,用户体验好。
缺点:开发工作大,代码实现的时间长。
基于上述比较,我们选中的方案是两者兼用,在按需加载的模型上使用建模工具建模,在后端偷偷加载,无用户等待时间。在直观场景上使用代码实现,给用户最好的体验。
闲话少叙,我们接着前两集课(http://www.cnblogs.com/yeyunfei/p/7899613.html,http://www.cnblogs.com/yeyunfei/p/8811228.html )继续做WebGL实现3D模拟,
有什么需要交流的 可邮件我 1203193731@qq.com
特此说明:为了减少网络传输带宽 我特意用ScreenToGif工具 截了一些gif图 压缩成低帧率
功能展示与代码实现分享
下面主要展示一些已实现的功能,后面继续完成消防演习的游戏部分。
一、点击地图上的模拟地点,进入3D模拟环境

代码实现部分
<!DOCTYPE html> <html style="padding:0px;margin:0px;"> <head> <style> .canvas_frame { border: none; cursor: pointer; width: 100%; height: 100%; background-color:rgba(0, 0, 0, 0); overflow: hidden; } .toolbar { display: block; position: absolute; left: 10px; top: 75px; width: 32px; height: auto; background:rgba(115, 95, 34, 0.4); border-radius: 5px; padding: 5px; } .toolbar img { float: left; margin: 5px; width: 24px; height: 24px; pointer-events: auto; cursor: pointer; } .Stats_output { display: block; position: absolute; border-radius: 5px; padding: 5px; } </style> <title></title> <meta charset="utf-8" /> <script src="/js/jquery-2.2.2.js"></script> <script src="/js/commonFunction.js"></script> <script src="../js/tlasdf653sdagtysdfg5/c354fasdftsdaftsrfd.js"></script> <script src="/js/tlasdf653sdagtysdfg5/ctbsp45fads45fasd65f4.js"></script> <script src="/js/tlasdf653sdagtysdfg5/ctweendsafty578asd234g5.js"></script> <script src="/js/tlasdf653sdagtysdfg5/cde524fsdate.js"></script> <script src="/js/tlasdf653sdagtysdfg5/ctrasdfsdaf5274dsf455.js"></script> <script src="/js/tlasdf653sdagtysdfg5/ctstats5gd5dfshtg36sd2f146.min.js"></script> <script src="../js/tlasdf653sdagtysdfg5/t354sdfsa3df54gasdf354.js"></script> <script src="../js/tlasdf653sdagtysdfg5/t63854fdsadsf354.js"></script> <script src="../js/tlasdf653sdagtysdfg5/t354afsdasdg335.js"></script> <script src="../js/tlasdf653sdagtysdfg5/itsadfnysdfa5dsfadsaf5t45ygv.js"></script> <script src="/libs/layer/layer.js"></script> </head> <body onload="threeStart(0);" style="padding:0px;margin:0px;"> <script> if (!Detector.webgl) { layer.alert("您的浏览器不支持3D功能,请使用支持WebGL的浏览器(例如:chrome浏览器、ie11以上浏览器等)"); } </script> <div id="dataCanvasList" style="position:absolute;z-index:-1;display:none;width:5px;height:5px;overflow:hidden;"><div style="width:10px;height:10px;float:left;position:relative;"></div></div> <div id="canvas-frame" class="canvas_frame"></div> <div id="htmapdiv" style="display:none;"> <img src="../img/htmap.jpg" usemap="#htmapmap" /> <map name="htmapmap" id="htmapmap"> <area shape=rect coords=700,400,900,600 onclick="clickMap();" /> </map> </div> </body> </html>
二、模拟某一楼层火情定位

代码实现:
showFire: function () { var obj = tl3DCoreObj.commonFunc.findObject("m1_fire1_smoke"); if (obj) { console.log("已经存在"); return; } tl3dCoreBusiness.changeCameraPosition({ x: -672, y: 1122, z: 2021 }, { x: 41, y: 1062, z: 263 }, 1000); tl3dCoreBusiness.model1.addfire(0x383404, { x: 0, y: 900, z: 500 }, "m1_fire1"); }, closeFire: function () { tl3dCoreBusiness.model1.removefire("m1_fire1"); var f1_1obj = tl3DCoreObj.commonFunc.findObject("m1_floor_1_10_1"); var f1_2obj = tl3DCoreObj.commonFunc.findObject("m1_floor_1_10_2"); tl3dCoreBusiness.cleanAlarm(f1_1obj, "m1_floor_1_10_1"); tl3dCoreBusiness.cleanAlarm(f1_2obj, "m1_floor_1_10_2"); f1_1obj = tl3DCoreObj.commonFunc.findObject("m1_floor_1_11_1"); f1_2obj = tl3DCoreObj.commonFunc.findObject("m1_floor_1_11_2"); tl3dCoreBusiness.cleanAlarm(f1_1obj, "m1_floor_1_11_1"); tl3dCoreBusiness.cleanAlarm(f1_2obj, "m1_floor_1_11_2"); }, addfire: function (color, position, name) {//0xffffff {x:0,y:0,z:0} var smoke = { "show": true, "uuid": "", "name": name + "_smoke", "objType": "Smoke", "positionRadius": 2, "sizeTween": [[0, 1], [32, 128]], "velocityBase": [0, 150, 0], "velocitySpread": [80, 50, 80], "accelerationBase": [0, -10, 0], "img": "../../img/3dImg/smokeparticle.png", "colorBase": color, "opacityTween": [[0.8, 2], [0.5, 0]], "particlesPerSecond": 200, "particleDeathAge": 2, "emitterDeathAge": 10000, "x": position.x, "y": position.y, "z": position.z, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 0 }], "angleBase": 0, "angleSpread": 720, "angleVelocityBase": 0, "angleVelocitySpread": 720, "showSortNub": 4 }; var temObj = tl3DCoreObj.createObjByJson(smoke); tl3DCoreObj.addObject(temObj); var fireball = { show: true, uuid: "", name: name + '_fireball', objType: 'Fireball', positionRadius: 2,//开始半径 speedBase: 40,//速度范围 speedSpread: 8,//速度范围 sizeTween: [[0.7, 1.5], [100, 150]],//大小渐变范围 【时间 大小】 opacityTween: [[0.7, 1], [1, 0.5]],//透明度渐变范围 colorBase: 0xcc1800, particlesPerSecond: 200,//最少粒子存在数 particleDeathAge: 1.5,//单个存活时间 emitterDeathAge: 10000,//运行时间 10000时表示永久运行 "x": position.x, "y": position.y, "z": position.z, scale: { x: 1, y: 1, z: 1 }, rotation: [{ direction: 'x', degree: 0 }], img: '../../img/3dImg/smokeparticle.png', }; temObj = tl3DCoreObj.createObjByJson(fireball); tl3DCoreObj.addObject(temObj); var f1_1obj = tl3DCoreObj.commonFunc.findObject("m1_floor_1_10_1"); var f1_2obj = tl3DCoreObj.commonFunc.findObject("m1_floor_1_10_2"); tl3dCoreBusiness.alarmObj(f1_1obj, 0xff0000, "m1_floor_1_10_1"); tl3dCoreBusiness.alarmObj(f1_2obj, 0xff0000, "m1_floor_1_10_2"); f1_1obj = tl3DCoreObj.commonFunc.findObject("m1_floor_1_11_1"); f1_2obj = tl3DCoreObj.commonFunc.findObject("m1_floor_1_11_2"); tl3dCoreBusiness.alarmObj(f1_1obj, 0xff0000, "m1_floor_1_11_1"); tl3dCoreBusiness.alarmObj(f1_2obj, 0xff0000, "m1_floor_1_11_2"); layer.confirm('十楼十一楼东南方向火警警告', { icon: 0, btn: ['消警', '取消'] //按钮 }, function () { tl3dCoreBusiness.model1.closeFire(); layer.closeAll(); }, function () { }); }, removefire: function (name) { tl3DCoreObj.destoryObj(name + "_smoke"); tl3DCoreObj.destoryObj(name + "_fireball"); }
三、点击消防布线管理,显示整体的消防管道布局情况与监控

showCriAnimation: function (callBackFunc) { if (tl3dCoreBusiness.model1.showmodel3) { tl3dCoreBusiness.model1.hideXfmodelsAll(); return; } tl3dCoreBusiness.model1.showmodel3 = true; var temObj = null; var temObj2 = null; var temObj3 = null; if (tl3dCoreBusiness.model1.criaminitionObjs.length == 0) { var tempjsonobj ={}
temObj = tl3DCoreObj.createObjByJson(tempjsonobj); tl3DCoreObj.addObject(temObj); tl3dCoreBusiness.model1.criaminitionObjs.push(temObj); var tempjsonobj2 =
{}
temObj2 = tl3DCoreObj.createObjByJson(tempjsonobj2); temObj2.visible = false; tl3DCoreObj.addObject(temObj2); tl3dCoreBusiness.model1.criaminitionObjs.push(temObj2); var tempjsonobj3 ={},
四、点击某个楼层进入楼层具体布局

showmodel3: false, clickFloor: function (_obj) { tl3dCoreBusiness.model1.closeFire(); var _this = tl3dCoreBusiness; var selectObjs = []; var _floorNub = _obj.name.split("_")[3]; { var f1_1obj = tl3DCoreObj.commonFunc.findObject("m1_floor_1_" + _floorNub + "_1"); var f1_2obj = tl3DCoreObj.commonFunc.findObject("m1_floor_1_" + _floorNub + "_2"); var f1_3obj = tl3DCoreObj.commonFunc.findObject("m1_floor_1_" + _floorNub + "_3"); var f1_4obj = tl3DCoreObj.commonFunc.findObject("m1_floor_1_" + _floorNub + "_4"); var f1_5obj = tl3DCoreObj.commonFunc.findObject("m1_floor_1_" + _floorNub + "_5"); var f1_6obj = tl3DCoreObj.commonFunc.findObject("m1_floor_1_" + _floorNub + "_6"); var f2_1obj = tl3DCoreObj.commonFunc.findObject("m1_floor_2_" + _floorNub + "_1"); var f2_2obj = tl3DCoreObj.commonFunc.findObject("m1_floor_2_" + _floorNub + "_2"); var f2_3obj = tl3DCoreObj.commonFunc.findObject("m1_floor_2_" + _floorNub + "_3"); var f2_4obj = tl3DCoreObj.commonFunc.findObject("m1_floor_2_" + _floorNub + "_4"); var f2_5obj = tl3DCoreObj.commonFunc.findObject("m1_floor_2_" + _floorNub + "_5"); var f2_6obj = tl3DCoreObj.commonFunc.findObject("m1_floor_2_" + _floorNub + "_6"); console.log(f2_6obj); if (f1_1obj) { _this.flashObj(f1_1obj, 0x0aff4c); selectObjs.push(f1_1obj.name); } if (f1_2obj) { _this.flashObj(f1_2obj, 0x0aff4c); selectObjs.push(f1_2obj.name); } if (f1_3obj) { _this.flashObj(f1_3obj, 0x0aff4c); selectObjs.push(f1_3obj.name); } if (f1_4obj) { _this.flashObj(f1_4obj, 0x0aff4c); selectObjs.push(f1_4obj.name); } if (f1_5obj) { _this.flashObj(f1_5obj, 0x0aff4c); selectObjs.push(f1_5obj.name); } if (f1_6obj) { _this.flashObj(f1_6obj, 0x0aff4c); selectObjs.push(f1_6obj.name); } if (f2_1obj) { _this.flashObj(f2_1obj, 0x0aff4c); selectObjs.push(f2_1obj.name); } if (f2_2obj) { _this.flashObj(f2_2obj, 0x0aff4c); selectObjs.push(f2_2obj.name); } if (f2_3obj) { _this.flashObj(f2_3obj, 0x0aff4c); selectObjs.push(f2_3obj.name); } if (f2_4obj) { _this.flashObj(f2_4obj, 0x0aff4c); selectObjs.push(f2_4obj.name); } if (f2_5obj) { _this.flashObj(f2_5obj, 0x0aff4c); selectObjs.push(f2_5obj.name); } if (f2_6obj) { _this.flashObj(f2_6obj, 0x0aff4c); selectObjs.push(f2_6obj.name); } } tl3dCoreBusiness.model1.hideAll(tl3dCoreBusiness.model2.Loaddata); },
五、点击消防定位按钮,显示消防栓、灭火器等具体定位

xfmodels: function () { var m3loaded = false; if (tl3DCoreObj.hasLoadedModel3 && tl3DCoreObj.hasLoadedModel3 == true) { m3loaded = true; } else { tl3DCoreObj.hasLoadedModel3 = true; } if (!m3loaded) { var objs ={}
var clipobjNames = []; for (var i = 1; i <= 18; i++) { objs.push({ "show": true, "uuid": "", "name": "m3_f" + i + "_tube_2", "objType": "flowTube", "points": [{ "x": 0, "y": 0, "z": 0 }, { "x": 200, "y": 0, "z": 200 }, { "x": -300, "y": 0, "z": 400 }], "position": { "x": 0, "y": 125 * i, "z": 0 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": -3.141592653589793 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": -3.141592653589793 }], "style": { "skinColor": 16772846, "imgurl": "../../img/3dImg/right1.png", "opacity": 1, "canvasSkin": { "cwidth": 1024, "cheight": 128, "cwNub": 8, "chNub": 2, "cMarginW": 0.2, "cMarginH": 0.2, "speed": 8, "fps": 40, "direction": "w", "forward": "f", "side": 2, "run": true, "bgcolor": "rgba(0, 204, 255, 0.39)" } }, "segments": 10, "radialSegments": 4, "closed": false, "radius": 3, "showSortNub": 646, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }); objs.push({ "show": true, "uuid": "", "name": "m3_f" + i + "_tube_1", "objType": "flowTube", "points": [{ "x": 0, "y": 0, "z": 0 }, { "x": 200, "y": 0, "z": 200 }, { "x": -300, "y": 0, "z": 400 }], "position": { "x": 0, "y": 125 * i, "z": 0 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "style": { "skinColor": 16772846, "imgurl": "../../img/3dImg/right1.png", "opacity": 1, "canvasSkin": { "cwidth": 1024, "cheight": 128, "cwNub": 8, "chNub": 2, "cMarginW": 0.2, "cMarginH": 0.2, "speed": 8, "fps": 40, "direction": "w", "forward": "f", "side": 2, "run": true, "bgcolor": "rgba(0, 204, 255, 0.39)" } }, "segments": 10, "radialSegments": 4, "closed": false, "radius": 3, "showSortNub": 646, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }); objs.push({ "name": "m3_f" + i + "_wall", "objType": "cylinder", "radiusTop": 500, "radiusBottom": 500, "height": 125, "segmentsX": 8, "segmentsY": 0, "openEnded": false, "position": { "x": 0, "y": 125 * i - 60, "z": 0 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "style": { "skinColor": 16776960, "skin": { "skin_up": { "skinColor": 13233151, "side": 0, "opacity": 0.1 }, "skin_down": { "skinColor": 16777215, "side": 0, "opacity": 0.2 }, "skin_side": { "skinColor": 0xd2eaff, "side": 0, "opacity": 0.3 } } }, "showSortNub": 648, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }); objs.push({ "name": "m3_SmokeSenc_f1_1", "objType": "cylinder", "radiusTop": 10, "radiusBottom": 7, "height": 6, "segmentsX": 12, "segmentsY": 0, "openEnded": false, "position": { "x": -151.316, "y": i * 120, "z": 100 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "style": { "skinColor": 16776960, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../../upload/3dimgs/1504865341864_1503218400422_ygside.jpg" }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../../upload/3dimgs/1503217712698_ygback.jpg" }, "skin_side": { "skinColor": 16777215, "opacity": 1, "imgurl": "../../upload/3dimgs/1504865341864_1503218400422_ygside.jpg" } } }, "showSortNub": 115, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "name": "m3_SmokeSenc_f1_2", "objType": "cylinder", "radiusTop": 10, "radiusBottom": 7, "height": 6, "segmentsX": 12, "segmentsY": 0, "openEnded": false, "position": { "x": -151.316, "y": i * 120, "z": -242.4 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "style": { "skinColor": 16776960, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../../upload/3dimgs/1504865341864_1503218400422_ygside.jpg" }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../../upload/3dimgs/1503217712698_ygback.jpg" }, "skin_side": { "skinColor": 16777215, "opacity": 1, "imgurl": "../../upload/3dimgs/1504865341864_1503218400422_ygside.jpg" } } }, "showSortNub": 115, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "name": "m3_SmokeSenc_f1_3", "objType": "cylinder", "radiusTop": 10, "radiusBottom": 7, "height": 6, "segmentsX": 12, "segmentsY": 0, "openEnded": false, "position": { "x": 414.108, "y": i * 120, "z": -18.839 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "style": { "skinColor": 16776960, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../../upload/3dimgs/1504865341864_1503218400422_ygside.jpg" }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../../upload/3dimgs/1503217712698_ygback.jpg" }, "skin_side": { "skinColor": 16777215, "opacity": 1, "imgurl": "../../upload/3dimgs/1504865341864_1503218400422_ygside.jpg" } } }, "showSortNub": 115, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "name": "m3_tube_f1_2", "objType": "cylinder", "radiusTop": 4, "radiusBottom": 4, "height": 40, "segmentsX": 6, "segmentsY": 0, "openEnded": false, "position": { "x": 0, "y": i * 120 + 4.711, "z": 0 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": -0.683872355723961 }, { "direction": "z", "degree": 1.5707963267948963 }], "style": { "skinColor": 16776960, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../../img/3dImg/rack_inside.jpg" }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 1 }, "skin_side": { "skinColor": 9838881, "opacity": 1, "imgurl": "../../img/3dImg/outside_lightmap.jpg" } } }, "showSortNub": 122, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "name": "m3_tube_f1_1", "objType": "cylinder", "radiusTop": 12, "radiusBottom": 12, "height": 20, "segmentsX": 6, "segmentsY": 0, "openEnded": false, "position": { "x": 0, "y": i * 120 + 7.159, "z": 0 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "style": { "skinColor": 16776960, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../../img/3dImg/rack_inside.jpg" }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 1 }, "skin_side": { "skinColor": 9838881, "opacity": 1, "imgurl": "../../img/3dImg/outside_lightmap.jpg" } } }, "showSortNub": 122, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "name": "m3_SmokeSenc_f1_6", "objType": "cylinder", "radiusTop": 0.1, "radiusBottom": 2, "height": 1.2, "segmentsX": 6, "segmentsY": 0, "openEnded": false, "position": { "x": 77, "y": i * 120 - 3.562, "z": -330 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "style": { "skinColor": 16776960, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../../upload/3dimgs/1504865341864_1503218400422_ygside.jpg" }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../../img/3dImg/eee.png" }, "skin_side": { "skinColor": 9868950, "opacity": 1, "imgurl": "../../img/3dImg/rail3.png" } } }, "showSortNub": 115, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "name": "m3_SmokeSenc_f1_7", "objType": "cylinder", "radiusTop": 2, "radiusBottom": 1, "height": 6, "segmentsX": 6, "segmentsY": 0, "openEnded": false, "position": { "x": 77.718, "y": i * 120, "z": -330.149 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "style": { "skinColor": 16776960, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../../upload/3dimgs/1504865341864_1503218400422_ygside.jpg" }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../../upload/3dimgs/1503217712698_ygback.jpg" }, "skin_side": { "skinColor": 9868950, "opacity": 1, "imgurl": "../../upload/3dimgs/1504865341864_1503218400422_ygside.jpg" } } }, "showSortNub": 115, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "name": "m3_SmokeSenc_f1_5", "objType": "cylinder", "radiusTop": 0.1, "radiusBottom": 2, "height": 1.2, "segmentsX": 6, "segmentsY": 0, "openEnded": false, "position": { "x": -194.975, "y": i * 120 - 3.562, "z": 364.836 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "style": { "skinColor": 16776960, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../../upload/3dimgs/1504865341864_1503218400422_ygside.jpg" }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../../img/3dImg/eee.png" }, "skin_side": { "skinColor": 9868950, "opacity": 1, "imgurl": "../../img/3dImg/rail3.png" } } }, "showSortNub": 115, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "name": "m3_SmokeSenc_f1_4", "objType": "cylinder", "radiusTop": 2, "radiusBottom": 1, "height": 6, "segmentsX": 6, "segmentsY": 0, "openEnded": false, "position": { "x": -194.975, "y": i * 120, "z": 364.836 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "style": { "skinColor": 16776960, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../../upload/3dimgs/1504865341864_1503218400422_ygside.jpg" }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../../upload/3dimgs/1503217712698_ygback.jpg" }, "skin_side": { "skinColor": 9868950, "opacity": 1, "imgurl": "../../upload/3dimgs/1504865341864_1503218400422_ygside.jpg" } } }, "showSortNub": 115, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }); clipobjNames.push("m3_f" + i + "_wall"); } objs.push({ objType: "clipObj", clips: [{ normalVector: { x: 1, y: 0, z: 0 }, constant: 0 }], objNames: clipobjNames }); $.each(objs, function (_index, _obj) { tl3DCoreObj.objJsonList.push(_obj); tl3DCoreObj.InitAddObject(_obj); }); } tl3dCoreBusiness.model1.showXfmodelsAll(); }, showXfmodelsAll: function () { tl3dCoreBusiness.model1.getAllmode3Objs(); if (tl3DCoreObj.m3Objs && tl3DCoreObj.m3Objs.length > 0) { $.each(tl3DCoreObj.m3Objs, function (_index, _obj) { if (_obj) { _obj.visible = true; } }); } }, hideXfmodelsAll: function () { tl3dCoreBusiness.model1.showmodel3 = false; tl3dCoreBusiness.model1.getAllmode3Objs(); if (tl3DCoreObj.m3Objs && tl3DCoreObj.m3Objs.length > 0) { $.each(tl3DCoreObj.m3Objs, function (_index, _obj) { if (_obj) { _obj.visible = false; } }); } tl3dCoreBusiness.model1.showAll(); }, getAllmode3Objs: function () { if (tl3DCoreObj.m3Objs && tl3DCoreObj.m3Objs.length > 0) { } else { tl3DCoreObj.m3Objs = []; for (var i = 0; i < tl3DCoreObj.objects.length; i++) { if (tl3DCoreObj.objects[i].name.indexOf("m3_") >= 0) { tl3DCoreObj.m3Objs.push(tl3DCoreObj.objects[i]); } } } return tl3DCoreObj.m3Objs; }, getAllmode1Objs: function () { if (tl3DCoreObj.m1Objs && tl3DCoreObj.m1Objs.length > 0) { } else { tl3DCoreObj.m1Objs = []; for (var i = 0; i < tl3DCoreObj.objects.length; i++) { if (tl3DCoreObj.objects[i].name.indexOf("m1_") >= 0) { tl3DCoreObj.m1Objs.push(tl3DCoreObj.objects[i]); } } } return tl3DCoreObj.m1Objs; },
六、点击喷淋管道按钮,显示楼层的管道具体布局与监控

removefire:function (name) { tl3DCoreObj.destoryObj(name + "_smoke"); tl3DCoreObj.destoryObj(name + "_fireball"); tl3DCoreObj.destoryObj("m2_flowtube_1"); } , showFireEx: function () { if (tl3dCoreBusiness.marks.length > 0) { tl3dCoreBusiness.removeMark(); tl3dCoreBusiness.model2.Enety_m2objs(); return; } tl3dCoreBusiness.model2.Virtual_m2objs(); var fireExs = tl3dCoreBusiness.model2.getAllFireExtinguisher(); if (fireExs && fireExs.length > 0) { $.each(fireExs, function (_index,_obj) { tl3dCoreBusiness.addMark({ "x": _obj.position.x, "y": 0, "z": _obj.position.z-30 }); }) } function markmoveUP() { new TWEEN.Tween(tl3dCoreBusiness.marks[0].position).to({ y:120 }, 700).onUpdate(function () { var _marktPosition = this; $.each(tl3dCoreBusiness.marks, function (_index, _obj) { if (_index != 0) { _obj.position.y = _marktPosition.y } }); }).onComplete(function () { if (tl3dCoreBusiness.marks.length > 0) { markmoveDown(); } }).start(); } function markmoveDown() { new TWEEN.Tween(tl3dCoreBusiness.marks[0].position).to({ y: 90 }, 700).onUpdate(function () { var _marktPosition = this; $.each(tl3dCoreBusiness.marks, function (_index, _obj) { if (_index != 0) { _obj.position.y = _marktPosition.y } }); }).onComplete(function () { if (tl3dCoreBusiness.marks.length > 0) { markmoveUP(); } }).start(); } function moveCameras() { tl3dCoreBusiness.changeCameraPosition( { x: 22.011796727827942, y: 475.0078382831407, z: -362.13218516999575 }, { x: -109.24108424233293, y: 126.7724160293385, z: 235.1812196067814 }, 2000, function () { tl3dCoreBusiness.changeCameraPosition( { x: 222.75184919301518, y: 638.0116998265614, z: 21.468453277631895 }, { x: -280.67252091016456, y: 146.56422186373678, z: 39.407561156045254 }, 2000, function () { tl3dCoreBusiness.changeCameraPosition( { x: -44.35894681112365, y: 564.5517434002829, z: 92.96085692860174 }, { x: 39.71070564655229, y: 208.05098374206025, z: -272.3722139153137 }, 2000, function () { tl3dCoreBusiness.changeCameraPosition( { x: -142.50353170922085, y: 686.5432443384202, z: -107.57115190357008 }, { x: 171.3337163301444, y: 291.5269508501652, z: 6.871236988686249 }, 2000, function () { tl3dCoreBusiness.changeCameraPosition( { x: -720.6677937919886, y: 1340.8562559335503, z: -161.0776793930117 }, { x: 38.131687257568885, y: 114.45467512091719, z: -109.31369443067504 },3000, function () { }); }); } ); } ); } ); } markmoveUP(); moveCameras(); }, FireExtinguishers:null, getAllFireExtinguisher: function () { if (tl3dCoreBusiness.model2.FireExtinguishers == null) { tl3dCoreBusiness.model2.FireExtinguishers = []; for (var i = 0; i < tl3DCoreObj.objects.length; i++) { if (tl3DCoreObj.objects[i].name.indexOf("m2_FireExtinguisher") >= 0) { tl3dCoreBusiness.model2.FireExtinguishers.push(tl3DCoreObj.objects[i]); } } } return tl3dCoreBusiness.model2.FireExtinguishers; }, Virtual_m2objs: function (hideedFunc) { tl3dCoreBusiness.model2.getAllmode2Objs(); if (tl3DCoreObj.m2Objs && tl3DCoreObj.m2Objs.length > 0) { $.each(tl3DCoreObj.m2Objs, function (_index, _obj) { if (_obj && _obj.material) { $.each(_obj.material.materials, function (_mindex, _mobj) { if (_mobj._pro_opacity == undefined) { _mobj._pro_opacity = _mobj.opacity; } }); } }); var a = { x: 1 }; new TWEEN.Tween(a).to({ x: 0.11234 }, 1000) .onUpdate(function () { var _opthis = this; $.each(tl3DCoreObj.m2Objs, function (_index, _obj) { if (_obj && _obj.material && _index > 0) { $.each(_obj.material.materials, function (_mindex, _mobj) { _mobj.opacity = _opthis.x; }); } }); }).onComplete(function () { if (hideedFunc) { hideedFunc(); } }).start(); } else { } }, Enety_m2objs: function (hideedFunc) { tl3dCoreBusiness.model2.getAllmode2Objs(); if (tl3DCoreObj.m2Objs && tl3DCoreObj.m2Objs.length > 0) { $.each(tl3DCoreObj.m2Objs, function (_index, _obj) { if (_obj && _obj.material) { $.each(_obj.material.materials, function (_mindex, _mobj) { if (_mobj._pro_opacity) { _mobj.opacity = _mobj._pro_opacity } }); } }); } else { } },
七、模拟火情,定位以及逃生路径

hideWind: function () { if (tl3dCoreBusiness.model2.winds && tl3dCoreBusiness.model2.winds.length > 0) { $.each(tl3dCoreBusiness.model2.winds, function (_index, _obj) { _obj.visible = false; }); tl3dCoreBusiness.model2.loadedWind = false; } }, showWaterTorus: function () { if (tl3dCoreBusiness.model2.loadedWaterTorus == undefined) { tl3dCoreBusiness.model2.WaterTorus = []; var waterTorus = [ { "show": true, "uuid": "", "name": "m2_watertorus_1", "objType": "torus", "style": { "skinColor": 11339784, "opacity": 1 }, "segments": 12, "radialSegments": 4, "arc": 6.283185307179586, "rotation": [{ "direction": "x", "degree": 1.5707963267948963 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "scale": { "x": 1, "y": 1, "z": 1 }, "position": { "x": 0, "y": 125, "z": 0 }, "radius": 240, "tuberadius": 2, "showSortNub": 348, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "phiLength": 6.283185307179586, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "name": "m2_watertorus_13_3", "objType": "cylinder", "radiusTop": 1, "radiusBottom": 1, "height": 100, "segmentsX": 2, "segmentsY": 0, "openEnded": false, "position": { "x": -359.692, "y": 122.154, "z": 98.088 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": -0.2617993877991494 }], "style": { "skinColor": 16776960, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_side": { "skinColor": 11733000, "opacity": 1 } } }, "showSortNub": 349, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "name": "m2_watertorus_2_3", "objType": "cylinder", "radiusTop": 1, "radiusBottom": 1, "height": 100, "segmentsX": 2, "segmentsY": 0, "openEnded": false, "position": { "x": 93.351, "y": 122.154, "z": -322.091 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 1.8325957145940461 }], "style": { "skinColor": 16776960, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_side": { "skinColor": 11733000, "opacity": 1 } } }, "showSortNub": 349, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "name": "m2_watertorus_2_2", "objType": "cylinder", "radiusTop": 1, "radiusBottom": 1, "height": 100, "segmentsX": 2, "segmentsY": 0, "openEnded": false, "position": { "x": 101.968, "y": 122.154, "z": -354.252 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 1.8325957145940461 }], "style": { "skinColor": 16776960, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_side": { "skinColor": 11733000, "opacity": 1 } } }, "showSortNub": 349, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "name": "m2_watertorus_2_1", "objType": "cylinder", "radiusTop": 1, "radiusBottom": 1, "height": 100, "segmentsX": 2, "segmentsY": 0, "openEnded": false, "position": { "x": 117.707, "y": 122.154, "z": -412.992 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 1.8325957145940461 }], "style": { "skinColor": 16776960, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_side": { "skinColor": 11733000, "opacity": 1 } } }, "showSortNub": 349, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "name": "m2_watertorus_8_4", "objType": "cylinder", "radiusTop": 1, "radiusBottom": 1, "height": 80, "segmentsX": 2, "segmentsY": 0, "openEnded": false, "position": { "x": 128.706, "y": 122.154, "z": -147.213 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": -0.7853981633974483 }], "style": { "skinColor": 16776960, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_side": { "skinColor": 11733000, "opacity": 1 } } }, "showSortNub": 349, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "name": "m2_watertorus_8_2", "objType": "cylinder", "radiusTop": 1, "radiusBottom": 1, "height": 100, "segmentsX": 2, "segmentsY": 0, "openEnded": false, "position": { "x": 281.089, "y": 122.154, "z": -264.652 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": -0.7853981633974483 }], "style": { "skinColor": 16776960, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_side": { "skinColor": 11733000, "opacity": 1 } } }, "showSortNub": 349, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "name": "m2_watertorus_8_3", "objType": "cylinder", "radiusTop": 1, "radiusBottom": 1, "height": 100, "segmentsX": 2, "segmentsY": 0, "openEnded": false, "position": { "x": 253.831, "y": 122.154, "z": -237.394 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": -0.7853981633974483 }], "style": { "skinColor": 16776960, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_side": { "skinColor": 11733000, "opacity": 1 } } }, "showSortNub": 349, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "name": "m2_watertorus_8_1", "objType": "cylinder", "radiusTop": 1, "radiusBottom": 1, "height": 100, "segmentsX": 2, "segmentsY": 0, "openEnded": false, "position": { "x": 307.506, "y": 122.154, "z": -291.069 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": -0.7853981633974483 }], "style": { "skinColor": 16776960, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_side": { "skinColor": 11733000, "opacity": 1 } } }, "showSortNub": 349, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "name": "m2_watertorus_10_1", "objType": "cylinder", "radiusTop": 1, "radiusBottom": 1, "height": 100, "segmentsX": 2, "segmentsY": 0, "openEnded": false, "position": { "x": 112.704, "y": 122.154, "z": 429.673 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 1.3089969369003773 }], "style": { "skinColor": 16776960, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_side": { "skinColor": 11733000, "opacity": 1 } } }, "showSortNub": 349, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "name": "m2_watertorus_11_3", "objType": "cylinder", "radiusTop": 1, "radiusBottom": 1, "height": 80, "segmentsX": 2, "segmentsY": 0, "openEnded": false, "position": { "x": -237.209, "y": 122.154, "z": 253.646 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 1.5707963267948963 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 2.356194490192345 }], "style": { "skinColor": 16776960, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_side": { "skinColor": 11733000, "opacity": 1 } } }, "showSortNub": 349, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "name": "m2_watertorus_11_1", "objType": "cylinder", "radiusTop": 1, "radiusBottom": 1, "height": 100, "segmentsX": 2, "segmentsY": 0, "openEnded": false, "position": { "x": -290.095, "y": 122.154, "z": 306.532 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 2.356194490192345 }], "style": { "skinColor": 16776960, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_side": { "skinColor": 11733000, "opacity": 1 } } }, "showSortNub": 349, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "name": "m2_watertorus_12_3", "objType": "cylinder", "radiusTop": 1, "radiusBottom": 1, "height": 100, "segmentsX": 2, "segmentsY": 0, "openEnded": false, "position": { "x": 249.486, "y": 122.154, "z": 250.751 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0.7853981633974483 }], "style": { "skinColor": 16776960, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_side": { "skinColor": 11733000, "opacity": 1 } } }, "showSortNub": 349, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "name": "m2_watertorus_12_2", "objType": "cylinder", "radiusTop": 1, "radiusBottom": 1, "height": 100, "segmentsX": 2, "segmentsY": 0, "openEnded": false, "position": { "x": 272.821, "y": 122.154, "z": 274.086 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0.7853981633974483 }], "style": { "skinColor": 16776960, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_side": { "skinColor": 11733000, "opacity": 1 } } }, "showSortNub": 349, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "name": "m2_watertorus_12_1", "objType": "cylinder", "radiusTop": 1, "radiusBottom": 1, "height": 100, "segmentsX": 2, "segmentsY": 0, "openEnded": false, "position": { "x": 304.505, "y": 122.154, "z": 305.77 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0.7853981633974483 }], "style": { "skinColor": 16776960, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_side": { "skinColor": 11733000, "opacity": 1 } } }, "showSortNub": 349, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "name": "m2_watertorus_7_3", "objType": "cylinder", "radiusTop": 1, "radiusBottom": 1, "height": 100, "segmentsX": 2, "segmentsY": 0, "openEnded": false, "position": { "x": 318.061, "y": 122.154, "z": -83.515 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": -0.2617993877991494 }], "style": { "skinColor": 16776960, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_side": { "skinColor": 11733000, "opacity": 1 } } }, "showSortNub": 349, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "name": "m2_watertorus_7_1", "objType": "cylinder", "radiusTop": 1, "radiusBottom": 1, "height": 100, "segmentsX": 2, "segmentsY": 0, "openEnded": false, "position": { "x": 412.337, "y": 122.154, "z": -108.776 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": -0.2617993877991494 }], "style": { "skinColor": 16776960, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_side": { "skinColor": 11733000, "opacity": 1 } } }, "showSortNub": 349, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "name": "m2_watertorus_3_1", "objType": "cylinder", "radiusTop": 1, "radiusBottom": 1, "height": 100, "segmentsX": 2, "segmentsY": 0, "openEnded": false, "position": { "x": 395.872, "y": 122.154, "z": 112.701 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0.2617993877991494 }], "style": { "skinColor": 16776960, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_side": { "skinColor": 11733000, "opacity": 1 } } }, "showSortNub": 349, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "name": "m2_watertorus_3_3", "objType": "cylinder", "radiusTop": 1, "radiusBottom": 1, "height": 100, "segmentsX": 2, "segmentsY": 0, "openEnded": false, "position": { "x": 315.987, "y": 122.154, "z": 91.295 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0.2617993877991494 }], "style": { "skinColor": 16776960, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_side": { "skinColor": 11733000, "opacity": 1 } } }, "showSortNub": 349, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "name": "m2_watertorus_13_2", "objType": "cylinder", "radiusTop": 1, "radiusBottom": 1, "height": 100, "segmentsX": 2, "segmentsY": 0, "openEnded": false, "position": { "x": -322.216, "y": 122.154, "z": 88.046 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": -0.2617993877991494 }], "style": { "skinColor": 16776960, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_side": { "skinColor": 11733000, "opacity": 1 } } }, "showSortNub": 349, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "name": "m2_watertorus_12", "objType": "cylinder", "radiusTop": 1, "radiusBottom": 1, "height": 250, "segmentsX": 4, "segmentsY": 0, "openEnded": false, "position": { "x": 216.767, "y": 122.154, "z": 218.032 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 2.356194490192345 }], "style": { "skinColor": 16776960, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_side": { "skinColor": 11733000, "opacity": 1 } } }, "showSortNub": 349, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "name": "m2_watertorus_11_2", "objType": "cylinder", "radiusTop": 1, "radiusBottom": 1, "height": 80, "segmentsX": 2, "segmentsY": 0, "openEnded": false, "position": { "x": -263.783, "y": 122.154, "z": 280.22 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 1.5707963267948963 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 2.356194490192345 }], "style": { "skinColor": 16776960, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_side": { "skinColor": 11733000, "opacity": 1 } } }, "showSortNub": 349, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "name": "m2_watertorus_10", "objType": "cylinder", "radiusTop": 1, "radiusBottom": 1, "height": 250, "segmentsX": 4, "segmentsY": 0, "openEnded": false, "position": { "x": 80.513, "y": 122.154, "z": 309.535 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 2.8797932657906435 }], "style": { "skinColor": 16776960, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_side": { "skinColor": 11733000, "opacity": 1 } } }, "showSortNub": 349, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "name": "m2_watertorus_6", "objType": "cylinder", "radiusTop": 1, "radiusBottom": 1, "height": 250, "segmentsX": 4, "segmentsY": 0, "openEnded": false, "position": { "x": -82.85, "y": 122.154, "z": -300.146 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 2.8797932657906435 }], "style": { "skinColor": 16776960, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_side": { "skinColor": 11733000, "opacity": 1 } } }, "showSortNub": 349, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "name": "m2_watertorus_8", "objType": "cylinder", "radiusTop": 1, "radiusBottom": 1, "height": 250, "segmentsX": 4, "segmentsY": 0, "openEnded": false, "position": { "x": 219.588, "y": 122.154, "z": -203.151 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0.7853981633974483 }], "style": { "skinColor": 16776960, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_side": { "skinColor": 11733000, "opacity": 1 } } }, "showSortNub": 349, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "name": "m2_watertorus_13", "objType": "cylinder", "radiusTop": 1, "radiusBottom": 1, "height": 250, "segmentsX": 4, "segmentsY": 0, "openEnded": false, "position": { "x": -268.297, "y": 122.154, "z": 73.599 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 1.3089969389957472 }], "style": { "skinColor": 16776960, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_side": { "skinColor": 11733000, "opacity": 1 } } }, "showSortNub": 349, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "name": "m2_watertorus_6_1", "objType": "cylinder", "radiusTop": 1, "radiusBottom": 1, "height": 100, "segmentsX": 2, "segmentsY": 0, "openEnded": false, "position": { "x": -51.165, "y": 122.154, "z": -181.894 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 1.3089969369003773 }], "style": { "skinColor": 16776960, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_side": { "skinColor": 11733000, "opacity": 1 } } }, "showSortNub": 349, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "name": "m2_watertorus_11_4", "objType": "cylinder", "radiusTop": 1, "radiusBottom": 1, "height": 80, "segmentsX": 2, "segmentsY": 0, "openEnded": false, "position": { "x": -126.051, "y": 122.154, "z": 142.488 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 2.356194490192345 }], "style": { "skinColor": 16776960, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_side": { "skinColor": 11733000, "opacity": 1 } } }, "showSortNub": 349, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "name": "m2_watertorus_2", "objType": "cylinder", "radiusTop": 1, "radiusBottom": 1, "height": 200, "segmentsX": 4, "segmentsY": 0, "openEnded": false, "position": { "x": 92.18, "y": 122.154, "z": -317.722 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0.2617993877991494 }], "style": { "skinColor": 16776960, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_side": { "skinColor": 11733000, "opacity": 1 } } }, "showSortNub": 349, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "name": "m2_watertorus_3", "objType": "cylinder", "radiusTop": 1, "radiusBottom": 1, "height": 550, "segmentsX": 4, "segmentsY": 0, "openEnded": false, "position": { "x": 130.058, "y": 122.154, "z": 41.476 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 1.8325957166894158 }], "style": { "skinColor": 16776960, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_side": { "skinColor": 11733000, "opacity": 1 } } }, "showSortNub": 349, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "name": "m2_watertorus_10_3", "objType": "cylinder", "radiusTop": 1, "radiusBottom": 1, "height": 100, "segmentsX": 2, "segmentsY": 0, "openEnded": false, "position": { "x": 93.42, "y": 122.154, "z": 357.706 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 1.3089969389957472 }], "style": { "skinColor": 16776960, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_side": { "skinColor": 11733000, "opacity": 1 } } }, "showSortNub": 349, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "name": "m2_watertorus_10_2", "objType": "cylinder", "radiusTop": 1, "radiusBottom": 1, "height": 100, "segmentsX": 2, "segmentsY": 0, "openEnded": false, "position": { "x": 102.5, "y": 122.154, "z": 391.592 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 1.3089969389957472 }], "style": { "skinColor": 16776960, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_side": { "skinColor": 11733000, "opacity": 1 } } }, "showSortNub": 349, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "name": "m2_watertorus_13_1", "objType": "cylinder", "radiusTop": 1, "radiusBottom": 1, "height": 100, "segmentsX": 2, "segmentsY": 0, "openEnded": false, "position": { "x": -388.738, "y": 122.154, "z": 105.871 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": -0.2617993877991494 }], "style": { "skinColor": 16776960, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_side": { "skinColor": 11733000, "opacity": 1 } } }, "showSortNub": 349, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "name": "m2_watertorus_6_4", "objType": "cylinder", "radiusTop": 1, "radiusBottom": 1, "height": 100, "segmentsX": 2, "segmentsY": 0, "openEnded": false, "position": { "x": -114.755, "y": 122.154, "z": -419.215 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 1.3089969389957472 }], "style": { "skinColor": 16776960, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_side": { "skinColor": 11733000, "opacity": 1 } } }, "showSortNub": 349, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "name": "m2_watertorus_13_4", "objType": "cylinder", "radiusTop": 1, "radiusBottom": 1, "height": 100, "segmentsX": 2, "segmentsY": 0, "openEnded": false, "position": { "x": -173.126, "y": 122.154, "z": 48.097 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": -0.2617993877991494 }], "style": { "skinColor": 16776960, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_side": { "skinColor": 11733000, "opacity": 1 } } }, "showSortNub": 349, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "name": "m2_watertorus_7", "objType": "cylinder", "radiusTop": 1, "radiusBottom": 1, "height": 200, "segmentsX": 4, "segmentsY": 0, "openEnded": false, "position": { "x": 317.287, "y": 122.154, "z": -83.307 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 1.3089969389957472 }], "style": { "skinColor": 16776960, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_side": { "skinColor": 11733000, "opacity": 1 } } }, "showSortNub": 349, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "name": "m2_watertorus_5_2", "objType": "cylinder", "radiusTop": 1, "radiusBottom": 1, "height": 130, "segmentsX": 2, "segmentsY": 0, "openEnded": false, "position": { "x": -330.069, "y": 125, "z": -190.135 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0.5235987755982988 }], "style": { "skinColor": 16776960, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_side": { "skinColor": 11733000, "opacity": 1 } } }, "showSortNub": 349, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "name": "m2_watertorus_5_1", "objType": "cylinder", "radiusTop": 1, "radiusBottom": 1, "height": 130, "segmentsX": 2, "segmentsY": 0, "openEnded": false, "position": { "x": -371.429, "y": 125, "z": -216.595 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0.5235987755982988 }], "style": { "skinColor": 16776960, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_side": { "skinColor": 11733000, "opacity": 1 } } }, "showSortNub": 349, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "name": "m2_watertorus_6_2", "objType": "cylinder", "radiusTop": 1, "radiusBottom": 1, "height": 100, "segmentsX": 2, "segmentsY": 0, "openEnded": false, "position": { "x": -96.676, "y": 125, "z": -349.977 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 1.3089969389957472 }], "style": { "skinColor": 16776960, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_side": { "skinColor": 11733000, "opacity": 1 } } }, "showSortNub": 349, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "name": "m2_watertorus_12_4", "objType": "cylinder", "radiusTop": 1, "radiusBottom": 1, "height": 60, "segmentsX": 4, "segmentsY": 0, "openEnded": false, "position": { "x": 132.282, "y": 122.154, "z": 133.545 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0.7853981633974483 }], "style": { "skinColor": 16776960, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_side": { "skinColor": 11733000, "opacity": 1 } } }, "showSortNub": 349, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "name": "m2_watertorus_5", "objType": "cylinder", "radiusTop": 1, "radiusBottom": 1, "height": 200, "segmentsX": 4, "segmentsY": 0, "openEnded": false, "position": { "x": -285.759, "y": 125, "z": -176.469 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 2.0943951023931953 }], "style": { "skinColor": 16776960, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_side": { "skinColor": 11733000, "opacity": 1 } } }, "showSortNub": 349, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "name": "m2_watertorus_10_4", "objType": "cylinder", "radiusTop": 1, "radiusBottom": 1, "height": 100, "segmentsX": 2, "segmentsY": 0, "openEnded": false, "position": { "x": 48.982, "y": 122.154, "z": 191.861 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 1.3089969369003773 }], "style": { "skinColor": 16776960, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_side": { "skinColor": 11733000, "opacity": 1 } } }, "showSortNub": 349, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "name": "m2_watertorus_5_3", "objType": "cylinder", "radiusTop": 1, "radiusBottom": 1, "height": 130, "segmentsX": 2, "segmentsY": 0, "openEnded": false, "position": { "x": -287.029, "y": 122.787, "z": -168.046 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0.5235987755982988 }], "style": { "skinColor": 16776960, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_side": { "skinColor": 11733000, "opacity": 1 } } }, "showSortNub": 349, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "name": "m2_watertorus_11", "objType": "cylinder", "radiusTop": 1, "radiusBottom": 1, "height": 250, "segmentsX": 4, "segmentsY": 0, "openEnded": false, "position": { "x": -201.901, "y": 122.154, "z": 218.338 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 1.5707963267948966 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0.7853981633974483 }], "style": { "skinColor": 16776960, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 0 }, "skin_side": { "skinColor": 11733000, "opacity": 1 } } }, "showSortNub": 349, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }] $.each(waterTorus, function (_index, _obj) { var temObj = tl3DCoreObj.createObjByJson(_obj); tl3DCoreObj.addObject(temObj); tl3dCoreBusiness.model2.WaterTorus.push(temObj); }); } if (tl3dCoreBusiness.model2.loadedWaterTorus == undefined || tl3dCoreBusiness.model2.loadedWaterTorus == false) { $.each(tl3dCoreBusiness.model2.WaterTorus, function (_index, _obj) { _obj.visible = true; tl3dCoreBusiness.flashObj(_obj, 0xffff00, 200); }); tl3dCoreBusiness.model2.hideWind(); tl3dCoreBusiness.model2.loadedWaterTorus = true; tl3dCoreBusiness.changeCameraPosition({ x: -619, y: 681, z: 461 }, { x: -9, y: 77, z: 19 }, 1000) } else { $.each(tl3dCoreBusiness.model2.WaterTorus, function (_index, _obj) { _obj.visible = false; }); tl3dCoreBusiness.model2.loadedWaterTorus = false; } }, hideWaterTorus: function () { if (tl3dCoreBusiness.model2.WaterTorus && tl3dCoreBusiness.model2.WaterTorus.length > 0) { $.each(tl3dCoreBusiness.model2.WaterTorus, function (_index, _obj) { _obj.visible = false; }); tl3dCoreBusiness.model2.loadedWaterTorus = false; } }, showSmokeLine: function () { if (tl3dCoreBusiness.model2.loadedSmokeLine == undefined) { tl3dCoreBusiness.model2.SmokeLine = []; var smokeLines = [{ "show": true, "uuid": "", "name": "m2_fire_smokeline_5", "objType": "SplineCurve", "segments": 48, "points": [{ "x": -233, "y": 0, "z": -65 }, { "x": -233, "y": 0, "z": 50 }, { "x": -200, "y": 0, "z": 100 }, { "x": -150, "y": 0, "z": 200 }, { "x": -100, "y": 0, "z": 250 }, { "x": 50, "y": 0, "z": 250 }, { "x": 180, "y": 0, "z": 180 }, { "x": 240, "y": 0, "z": 92 }, { "x": 170, "y": 0, "z": -15 }, { "x": -140, "y": 0, "z": -85 }], "style": { "skinColor": 1527697 }, "LineStyle": "LinePieces", "position": { "x": 0, "y": 119, "z": 0 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "showSortNub": 420, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "m2_fire_smokeline_4", "objType": "SplineCurve", "segments": 6, "points": [{ "x": -356, "y": 0, "z": 74 }, { "x": -300, "y": 0, "z": 250 }, { "x": -100, "y": 0, "z": 150 }, { "x": 40, "y": 0, "z": 185 }], "style": { "skinColor": 1527697 }, "LineStyle": "LinePieces", "position": { "x": 0, "y": 119, "z": 0 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "showSortNub": 420, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "m2_fire_smokeline_3", "objType": "SplineCurve", "segments": 48, "points": [{ "x": 361, "y": 0, "z": 107 }, { "x": 377, "y": 0, "z": -75 }, { "x": 272, "y": 0, "z": -256 }, { "x": 111, "y": 0, "z": -354 }, { "x": 30, "y": 0, "z": -290 }, { "x": 84, "y": 0, "z": -146 }, { "x": -2, "y": 0, "z": -175 }, { "x": -227, "y": 0, "z": -262 }, { "x": -344, "y": 0, "z": -154 }, { "x": -233, "y": 0, "z": -65 }], "style": { "skinColor": 1527697 }, "LineStyle": "LinePieces", "position": { "x": 0, "y": 119, "z": 0 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "showSortNub": 420, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "m2_fire_smokeline_1", "objType": "SplineCurve", "segments": 6, "points": [{ "x": 121, "y": 0, "z": 412 }, { "x": 187, "y": 0, "z": 331 }, { "x": 216, "y": 0, "z": 252 }, { "x": 180, "y": 0, "z": 180 }], "style": { "skinColor": 1527697 }, "LineStyle": "LinePieces", "position": { "x": 0, "y": 119, "z": 0 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "showSortNub": 420, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "m2_fire_smokeline_2", "objType": "SplineCurve", "segments": 6, "points": [{ "x": 264, "y": 0, "z": 308 }, { "x": 187, "y": 0, "z": 331 }, { "x": 124, "y": 0, "z": 309 }, { "x": 50, "y": 0, "z": 250 }], "style": { "skinColor": 1527697 }, "LineStyle": "LinePieces", "position": { "x": 0, "y": 119, "z": 0 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "showSortNub": 420, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, ]; $.each(smokeLines, function (_index, _obj) { var temObj = tl3DCoreObj.createObjByJson(_obj); tl3DCoreObj.addObject(temObj); tl3dCoreBusiness.model2.SmokeLine.push(temObj); }); } if (tl3dCoreBusiness.model2.loadedSmokeLine == undefined || tl3dCoreBusiness.model2.loadedSmokeLine == false) { $.each(tl3dCoreBusiness.model2.SmokeLine, function (_index, _obj) { _obj.visible = true; tl3dCoreBusiness.flashObj(_obj, 0xffff00, 200); }); tl3dCoreBusiness.model2.hideWind(); tl3dCoreBusiness.model2.loadedSmokeLine = true; tl3dCoreBusiness.changeCameraPosition({ x: -619, y: 681, z: 461 }, { x: -9, y: 77, z: 19 }, 1000) } else { $.each(tl3dCoreBusiness.model2.SmokeLine, function (_index, _obj) { _obj.visible = false; }); tl3dCoreBusiness.model2.loadedSmokeLine = false; } }, hideSmokeLine: function () { if (tl3dCoreBusiness.model2.SmokeLine && tl3dCoreBusiness.model2.SmokeLine.length > 0) { $.each(tl3dCoreBusiness.model2.SmokeLine, function (_index, _obj) { _obj.visible = false; }); tl3dCoreBusiness.model2.loadedSmokeLine = false; } },
八、模拟消防通风管道

showWind: function () { if (tl3dCoreBusiness.model2.loadedWind == undefined) { tl3dCoreBusiness.model2.winds = []; var windObsj = [ { "show": true, "uuid": "", "name": "m2_windMain_5", "objType": "flowTube", "points": [{ "x": 0, "y": 0, "z": 0 }, { "x": 0, "y": -30, "z": 5 }, { "x": null, "y": -60, "z": 20 }], "position": { "x": -146.196, "y": 100.47, "z": -45.258 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": -0.27230627135602553 }, { "direction": "z", "degree": 0 }], "style": { "skinColor": 16772846, "imgurl": "../../img/3dImg/right2wind.png", "opacity": 1, "canvasSkin": { "cwidth": 1024, "cheight": 128, "cwNub": 8, "chNub": 4, "cMarginW": 0.2, "cMarginH": 0.2, "speed": 8, "fps": 40, "direction": "w", "forward": "f", "side": 1, "run": true, "bgcolor": "rgba(79, 179, 179, 0.0392157)" } }, "segments": 4, "radialSegments": 2, "closed": false, "radius": 4, "showSortNub": 425, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "m2_windMain_1", "objType": "flowTube", "points": [{ "x": -190, "y": 0, "z": -60 }, { "x": 190, "y": 0, "z": 40 }], "position": { "x": 0, "y": 105.889, "z": 0 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "style": { "skinColor": 16772846, "imgurl": "../../img/3dImg/right2wind.png", "opacity": 1, "canvasSkin": { "cwidth": 1024, "cheight": 128, "cwNub": 16, "chNub": 6, "cMarginW": 0.2, "cMarginH": 0.2, "speed": 8, "fps": 40, "direction": "w", "forward": "f", "side": 1, "run": true, "bgcolor": "rgba(79, 179, 179, 0.439216)" } }, "segments": 2, "radialSegments": 4, "closed": false, "radius": 10, "showSortNub": 425, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "m2_windCube_1", "objType": "cube2", "length": 400, "width": 20, "height": 20, "x": -1.864, "y": 106.607, "z": -9.802, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 11776947, "side": 0, "opacity": 0.8, "imgurl": "../../img/3dImg/pump_metalreflect.jpg" }, "skin_down": { "skinColor": 11776947, "side": 0, "opacity": 0.8, "imgurl": "../../img/3dImg/pump_metalreflect.jpg" }, "skin_fore": { "skinColor": 11776947, "side": 0, "opacity": 0.8, "imgurl": "../../img/3dImg/pump_metalreflect.jpg" }, "skin_behind": { "skinColor": 11776947, "side": 0, "opacity": 0.8, "imgurl": "../../img/3dImg/pump_metalreflect.jpg" }, "skin_left": { "skinColor": 11776947, "side": 0, "opacity": 0.8, "imgurl": "../../img/3dImg/pump_metalreflect.jpg" }, "skin_right": { "skinColor": 11776947, "side": 0, "opacity": 0.8, "imgurl": "../../img/3dImg/pump_metalreflect.jpg" } } }, "showSortNub": 424, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": -0.2617993862812288 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "m2_windMain_4", "objType": "flowTube", "points": [{ "x": 0, "y": 0, "z": 0 }, { "x": 0, "y": -30, "z": 5 }, { "x": null, "y": -60, "z": 20 }], "position": { "x": 169.3709269400818, "y": 100.47, "z": 40.8132174721008 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": -0.27230627135602553 }, { "direction": "z", "degree": 0 }], "style": { "skinColor": 16772846, "imgurl": "../../img/3dImg/right2wind.png", "opacity": 1, "canvasSkin": { "cwidth": 1024, "cheight": 128, "cwNub": 8, "chNub": 4, "cMarginW": 0.2, "cMarginH": 0.2, "speed": 8, "fps": 40, "direction": "w", "forward": "f", "side": 1, "run": true, "bgcolor": "rgba(79, 179, 179, 0.0392157)" } }, "segments": 4, "radialSegments": 2, "closed": false, "radius": 4, "showSortNub": 425, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "m2_windMain_2", "objType": "flowTube", "points": [{ "x": 0, "y": 0, "z": 0 }, { "x": 0, "y": -30, "z": 5 }, { "x": null, "y": -60, "z": 20 }], "position": { "x": -18.024, "y": 100.47, "z": -14.449 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": -0.27230627135602553 }, { "direction": "z", "degree": 0 }], "style": { "skinColor": 16772846, "imgurl": "../../img/3dImg/right2wind.png", "opacity": 1, "canvasSkin": { "cwidth": 1024, "cheight": 128, "cwNub": 8, "chNub": 4, "cMarginW": 0.2, "cMarginH": 0.2, "speed": 8, "fps": 40, "direction": "w", "forward": "f", "side": 1, "run": true, "bgcolor": "rgba(79, 179, 179, 0.0392157)" } }, "segments": 4, "radialSegments": 2, "closed": false, "radius": 4, "showSortNub": 425, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "m2_windMain_3", "objType": "flowTube", "points": [{ "x": 0, "y": 0, "z": 0 }, { "x": 0, "y": -30, "z": 5 }, { "x": null, "y": -60, "z": 20 }], "position": { "x": 69.596, "y": 100.47, "z": 11.247 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": -0.27230627135602553 }, { "direction": "z", "degree": 0 }], "style": { "skinColor": 16772846, "imgurl": "../../img/3dImg/right2wind.png", "opacity": 1, "canvasSkin": { "cwidth": 1024, "cheight": 128, "cwNub": 8, "chNub": 4, "cMarginW": 0.2, "cMarginH": 0.2, "speed": 8, "fps": 40, "direction": "w", "forward": "f", "side": 1, "run": true, "bgcolor": "rgba(79, 179, 179, 0.0392157)" } }, "segments": 4, "radialSegments": 2, "closed": false, "radius": 4, "showSortNub": 425, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }] $.each(windObsj, function (_index, _obj) { var temObj = tl3DCoreObj.createObjByJson(_obj); tl3DCoreObj.addObject(temObj); tl3dCoreBusiness.model2.winds.push(temObj); }); } if (tl3dCoreBusiness.model2.loadedWind == undefined || tl3dCoreBusiness.model2.loadedWind == false) { $.each(tl3dCoreBusiness.model2.winds, function (_index, _obj) { _obj.visible = true; }); tl3dCoreBusiness.model2.hideWaterTorus(); tl3dCoreBusiness.model2.hideSmokeLine(); tl3dCoreBusiness.model2.loadedWind = true; tl3dCoreBusiness.changeCameraPosition({ x: -486, y: 494, z: 119 }, { x: -9, y: 77, z: 19 },1000) } else { $.each(tl3dCoreBusiness.model2.winds, function (_index, _obj) { _obj.visible = false; }); tl3dCoreBusiness.model2.loadedWind = false; } },
九、模拟消防设备巡检监控

Loaddata: function () { tl3dCoreBusiness.currentModel = "model2"; tl3dCoreBusiness.changeCameraPosition({ x: -1263, y: 698, z: 12 }, { x: 0, y: 0, z: 0 }, 500); var m2loaded = false; if (tl3DCoreObj.hasLoadedModel2 && tl3DCoreObj.hasLoadedModel2 == true) { m2loaded = true; } else { tl3DCoreObj.hasLoadedModel2 = true; }; if (!m2loaded) { console.log("add"); var _objects = []; var fireDevs = [] _objects.push({ "objType": "clipObj", "clips": [{ "normalVector": { "x": -0.26, "y": 0, "z": 1 }, "constant": -40 }, { "normalVector": { "x": 0.26, "y": 0, "z": -1 }, "constant": -40 }, { "normalVector": { "x": 0, "y": 1, "z": 0 }, "constant": -85 }], "objNames": ["m2_floorInWall2_2", "m2_floorInWall2", "m2_floorInWall2_1", "m2_floorInWall1_2", "m2_floorInWall1_3", "m2_floorInWall1"] }); var fireDev_2 = []; $.each(fireDevs, function (_index,_obj) { if (_obj.name.indexOf("m2_firePT_") >= 0) { fireDev_2.push({ "name": _obj.name + "_1", "objType": "cylinder", "radiusTop": 1.5, "radiusBottom": 2, "height": 0.1, "segmentsX": 8, "segmentsY": 0, "openEnded": false, "position": { "x": _obj.position.x, "y": 114.81, "z": _obj.position.z }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "style": { "skinColor": 16776960, "skin": { "skin_up": { "skinColor": 13421772, "side": 1, "opacity": 1, "imgurl": "../../img/3dImg/1503214476192_ring2.png" }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../../img/3dImg/1503214476192_ring2.png" }, "skin_side": { "skinColor": 12434877, "opacity": 1, "imgurl": "../../img/3dImg/rack_inside2.jpg" } } }, "showSortNub": 326, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }); } }); _objects= _objects.concat(fireDevs); _objects = _objects.concat(fireDev_2); var fire_smokeDevs = []; _objects = _objects.concat(fire_smokeDevs); _objects.push({ "objType": "clipObj", "clips": [{ "normalVector": { "x": -0.26, "y": 0, "z": 1 }, "constant": 40 }, { "normalVector": { "x": 0.26, "y": 0, "z": -1 }, "constant": -120 }, { "normalVector": { "x": 0, "y": 1, "z": 0 }, "constant": -85 }, { "normalVector": { "x": 1, "y": 0, "z": 0.26 }, "constant": -125 }, { "normalVector": { "x": -1, "y": 0, "z": -0.26 }, "constant": -115 }], "objNames": ["m2_floorBase1"] }); $.each(_objects, function (_index, _obj) { tl3DCoreObj.objJsonList.push(_obj); tl3DCoreObj.InitAddObject(_obj); }); } tl3dCoreBusiness.model2.showAll(); },
这一课先介绍到这里
后面我将继续讲解相关消防演习游戏模拟的操作
用webgl 建立 3D机房 3D园区 3D智慧小区 3D工程等等
WEBGL学习网 » 使用webgl(three.js)搭建一个3D建筑,3D消防模拟——第三课