ThreeJS显示文字源码【带参考坐标轴支持2D文字中文】
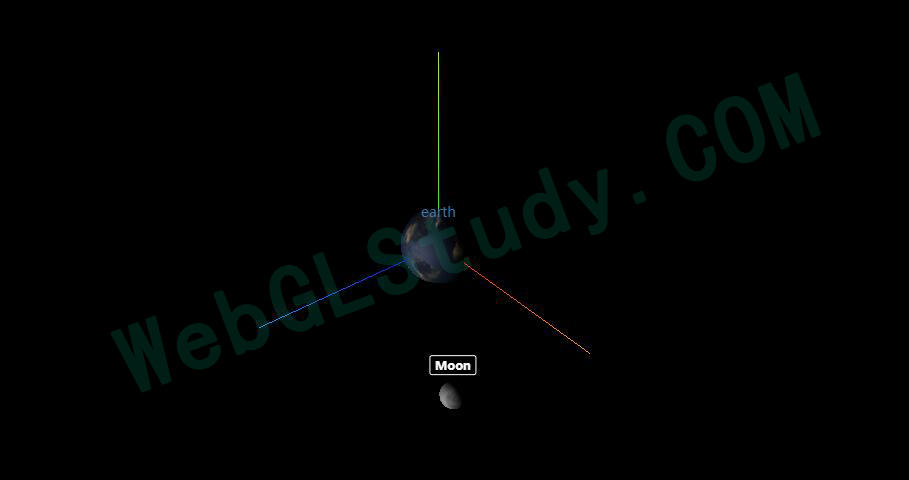
本源码演示了使用Threejs的CSS2DRenderer库实现显示在3D场景中显示文字【中文汉字和英文字母显示】,文字嵌入到场景中,拉近拉远会有跟随移动效果,完全不需要安装任何第三方插件。
展示源码功能包括:
场景中包括一个坐标轴,包括旋转的3D地球和3D月球,并且在不断自转和围绕旋转,通过css模块实现把html的文字元素嵌入到3D视图中,具有动态更新效果,样式可以根据需求自定义。
部分核心源码:
//创建显示文字信息面板
var earthDiv = document.createElement( 'div' );
earthDiv.className = 'label';
earthDiv.textContent = '地球';
earthDiv.style.marginTop = '-1em';
var earthLabel = new CSS2DObject( earthDiv );
earthLabel.position.set( 0, EARTH_RADIUS, 0 );
earth.add( earthLabel );
var moonDiv = document.createElement( 'div' );
moonDiv.className = 'label';
moonDiv.textContent = 'Moon';
moonDiv.style.marginTop = '-1em';
var moonLabel = new CSS2DObject( moonDiv );
moonLabel.position.set( 0, MOON_RADIUS, 0 );
moon.add( moonLabel );
注:threejs/WebGL开发,非常值得学习,感谢作者分享。本地预览建议部署WEB服务器,配置运行服务器等网络访问地址运行,建议用火狐浏览器,谷歌浏览器等。

WEBGL学习网(WebGLStudy.COM)专注提供WebGL 、ThreeJS、BabylonJS等WEB3D开发案例源码下载。
声明信息:
1. 本站部分资源来源于用户上传和网络,如有侵权请邮件联系站长:1218436398@qq.com!我们将尽快处理。
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源打赏售价用于赞助本站提供的服务支出(包括不限服务器、网络带宽等费用支出)!
7.欢迎加QQ群学习交流:549297468 ,或者搜索微信公众号:WebGL学习网
WEBGL学习网 » ThreeJS显示文字源码【带参考坐标轴支持2D文字中文】
WEBGL学习网 » ThreeJS显示文字源码【带参考坐标轴支持2D文字中文】



![深入学习Three.js核心对象之(一)Object3D详解[转载]](https://www.webglstudy.com/wp-content/themes/webglstudy/timthumb.php?src=https://assets.webglstudy.com//2021/06/20210613095932830.jpg&h=200&w=300&zc=1&a=c&q=100&s=1)