ThreeJS H5编写的WebGL载入obj格式男人模型模特源码
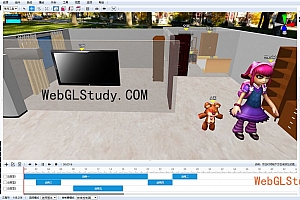
three.js webgl – WebGL ThreeJS载入人物3D模型显示webglstudy.com整理 – OBJLoader + MTLLoader载入人物3D模型显示
在THREEJS中,我们要加载制作好的三维模型到THREEJS场景中,一般会用到加载器;
常用的加载器有:
import * as THREE from ‘./build/three.module.js’;
import { DDSLoader } from ‘./jsm/loaders/DDSLoader.js’;
import { MTLLoader } from ‘./jsm/loaders/MTLLoader.js’;
import { OBJLoader } from ‘./jsm/loaders/OBJLoader.js’;
OBJLoader:加载obj模型到场景中;
MTLLoader:加载带mtl材质的模型取场景中;
Threejs支持了许多格式的3D模型导入,包括*.obj、 *.sea、*.3mf 、*.amf、*.sea、*.pmd、*.json等。
这里主要讲解一下obj模型的导入,及将obj文件转成文件更小的json格式导入。
导入obj模型
3Dmax格式转换成obj格式
美术提供的一般为3Dmax项目文件夹,里面包含了.max文件以及贴图图片等资源,用3DMAX打开.max文件可以看到3D模型
两个类的构造函均带一个manager参数,该参数可以为空,默认为THREE.DefaultLoadingManager。
加载模型的方法如下:
OBJLoader.load ( url, onLoad, onProgress, onError )
OBJMTLLoader.load ( objUrl, mtlUrl, onLoad, onProgress, onError )
url为加载的模型路径,形如:model/test.obj,或model/test.mtl
onLoad:为模型加载完成后的回调函数,带一个Object3D类型的参数;
onProgress, onError:分别为模型加载过程中和加载出错的回调,带一个XmlHttpRequest类型的参数;不过经测试onProgress回调可能无法正常调用;
演示链接地址:点击访问演示载入男人模型案例

WEBGL学习网 » ThreeJS H5编写的WebGL载入obj格式男人模型模特源码