ThreeJS编写带动画特效的3D地球飞线和热点标注源码【d3.js】
ThreeJS编写带动画特效的3D地球飞线和热点标注源码【d3.js】,完全不需要安装任何插件,输入打开网址就可以查看网上3D飞线粒子(globe_flyline_threejs_flight-lines_globe_dataviz_map_flight_geojson_d3)特效展示,非常方便和酷炫。
展示源码功能包括:
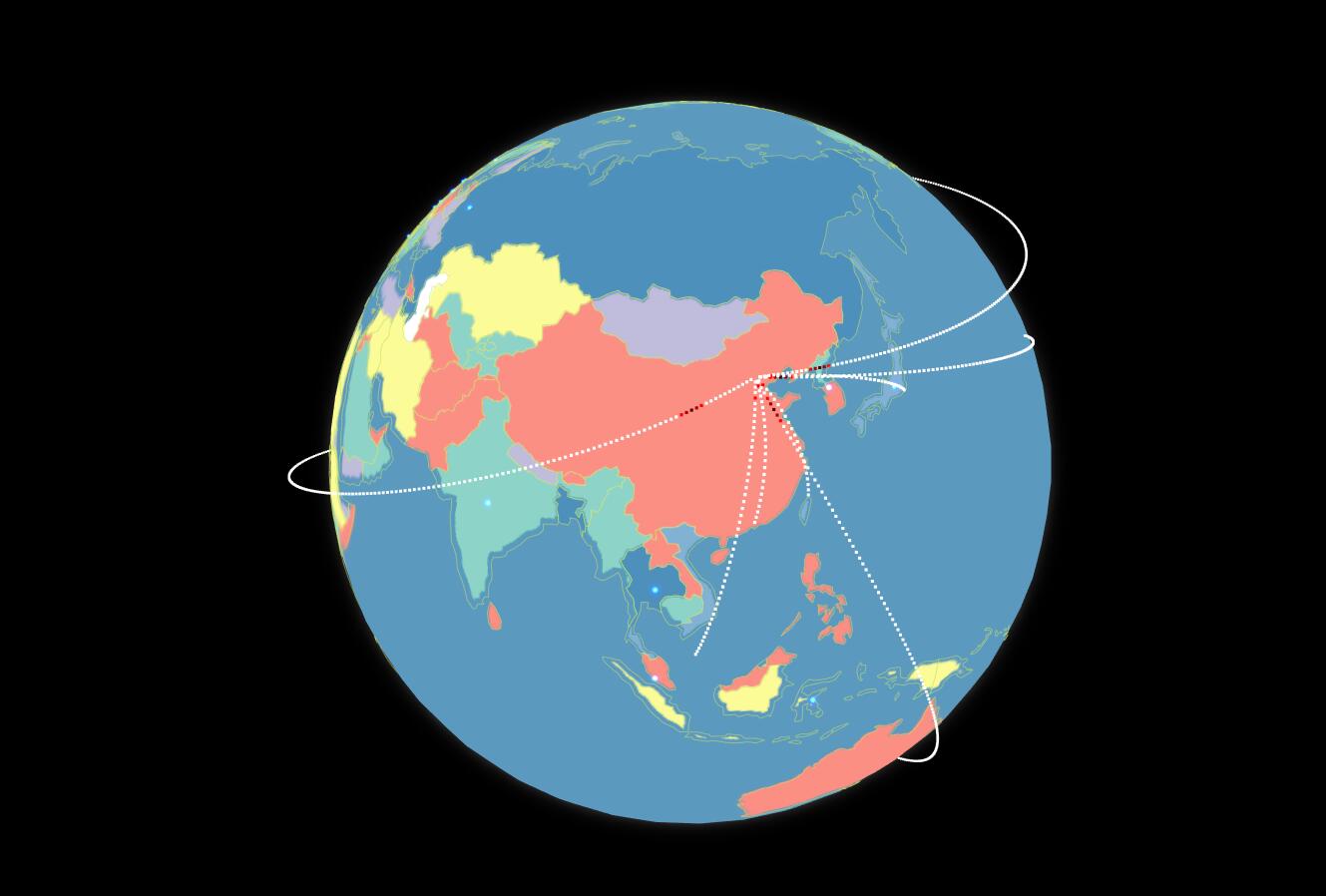
1.场景中有清爽的蓝色风格3D地球;
2.场景中演示了采用绘制geoson多边形包围各个国家或地区的外轮廓;
3.并且提供了多个演示热点(蓝色图标热点启动的时候从太空坠落显示,非常有格调和动感);
4.演示的飞线有贯穿欧亚大陆、中国与欧洲相连;
5.飞线采用粒子连线,基础飞线是白色,飞线动效采用红色滑动粒子模拟,演示了飞线方向和位置,非常酷炫,值得学习;
6.默认场景自动旋转,飞线循环飞行动画。非常值得学习。
可以通过鼠标控制,整个场景的背景是黑色背景,鼠标可以720度旋转移动视角查看3D各个角度,是一个非常值得学习的演示源码,采用的d3.js库。
注:本地预览建议部署WEB服务器,需要配置localhost/127.0.0.1 等网络访问地址运行才有效果,建议用火狐浏览器,谷歌浏览器等。

WEBGL学习网(WebGLStudy.COM)专注提供WebGL 、ThreeJS、BabylonJS等WEB3D开发案例源码下载。
声明信息:
1. 本站部分资源来源于用户上传和网络,如有侵权请邮件联系站长:1218436398@qq.com!我们将尽快处理。
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源打赏售价用于赞助本站提供的服务支出(包括不限服务器、网络带宽等费用支出)!
7.欢迎加QQ群学习交流:549297468 ,或者搜索微信公众号:WebGL学习网
WEBGL学习网 » ThreeJS编写带动画特效的3D地球飞线和热点标注源码【d3.js】
WEBGL学习网 » ThreeJS编写带动画特效的3D地球飞线和热点标注源码【d3.js】

![深入学习Three.js核心对象之(一)Object3D详解[转载]](https://www.webglstudy.com/wp-content/themes/webglstudy/timthumb.php?src=https://assets.webglstudy.com//2021/06/20210613095932830.jpg&h=200&w=300&zc=1&a=c&q=100&s=1)