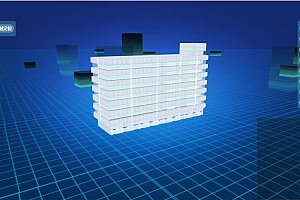
H5 Canvas-ThreeJS三维立体柱状图表(柱形图)(ThreeJS-3D)
H5+ThreeJS+Canvas编写的3D立体柱状图表源代码,看上去就像一座座冰山矗立在海面上,通过海面的高低来表示柱形图数据的高低,还有海面波浪起伏的动画特效。今天我们要为大家分享一个HTML5 Canvas 3D立体柱状图表代码,外观很不一样的HTML5柱状图表应用,它的外观就像一座座冰山矗立在海面上,通过海面的高低来表示柱形图数据的高低,非常形象和直观,我们利用HTML5 Canvas技术模拟海面波浪起伏的动画特效,可以同时展示多组数据,完全采用H5。

WEBGL学习网(WebGLStudy.COM)专注提供WebGL 、ThreeJS、BabylonJS等WEB3D开发案例源码下载。
声明信息:
1. 本站部分资源来源于用户上传和网络,如有侵权请邮件联系站长:1218436398@qq.com!我们将尽快处理。
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源打赏售价用于赞助本站提供的服务支出(包括不限服务器、网络带宽等费用支出)!
7.欢迎加QQ群学习交流:549297468 ,或者搜索微信公众号:WebGL学习网
WEBGL学习网 » H5 Canvas-ThreeJS三维立体柱状图表(柱形图)(ThreeJS-3D)
WEBGL学习网 » H5 Canvas-ThreeJS三维立体柱状图表(柱形图)(ThreeJS-3D)