ThreeJS编写3D纹理动画源码【2D贴图动画】
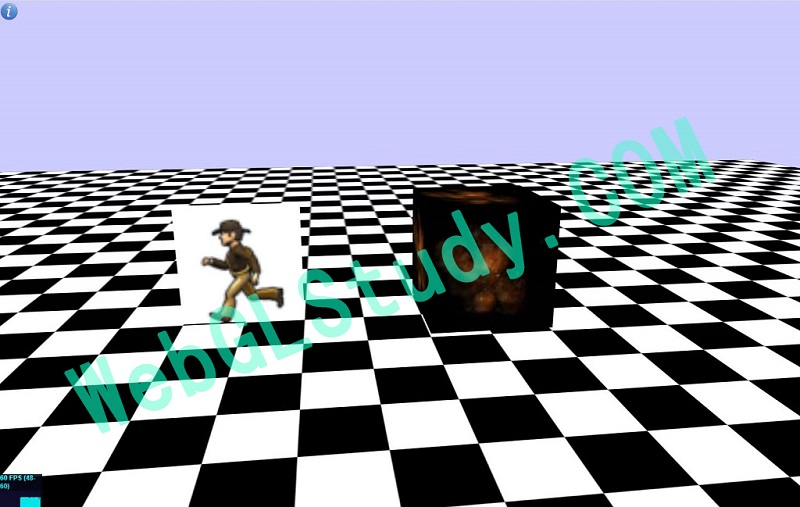
本源码演示了使用Threejs库合成2D图片生成动画的特效功能,实现人物跑步动画效果,完全不需要安装任何第三方插件。
展示源码功能包括:可以通过一组关键帧图片轮播实现人物行走跑步动画,地面是棋盘地面。
部分源码
// 新建场景
scene = new THREE.Scene();
// 相机
var SCREEN_WIDTH = window.innerWidth, SCREEN_HEIGHT = window.innerHeight;
var VIEW_ANGLE = 45, ASPECT = SCREEN_WIDTH / SCREEN_HEIGHT, NEAR = 0.1, FAR = 20000;
camera = new THREE.PerspectiveCamera( VIEW_ANGLE, ASPECT, NEAR, FAR);
scene.add(camera);
camera.position.set(0,150,400);
camera.lookAt(scene.position);
// 渲染器画布
if ( Detector.webgl )
renderer = new THREE.WebGLRenderer( {antialias:true} );
else
renderer = new THREE.CanvasRenderer();
renderer.setSize(SCREEN_WIDTH, SCREEN_HEIGHT);
注:threejs/WebGL开发,非常值得学习,感谢作者分享。
本地预览建议部署WEB服务器,配置运行服务器等网络访问地址运行,建议用火狐浏览器,谷歌浏览器等。

WEBGL学习网(WebGLStudy.COM)专注提供WebGL 、ThreeJS、BabylonJS等WEB3D开发案例源码下载。
声明信息:
1. 本站部分资源来源于用户上传和网络,如有侵权请邮件联系站长:1218436398@qq.com!我们将尽快处理。
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源打赏售价用于赞助本站提供的服务支出(包括不限服务器、网络带宽等费用支出)!
7.欢迎加QQ群学习交流:549297468 ,或者搜索微信公众号:WebGL学习网
WEBGL学习网 » ThreeJS编写3D纹理动画源码【2D贴图动画】
WEBGL学习网 » ThreeJS编写3D纹理动画源码【2D贴图动画】