threejs实现在3D模型旁边添加文字注释
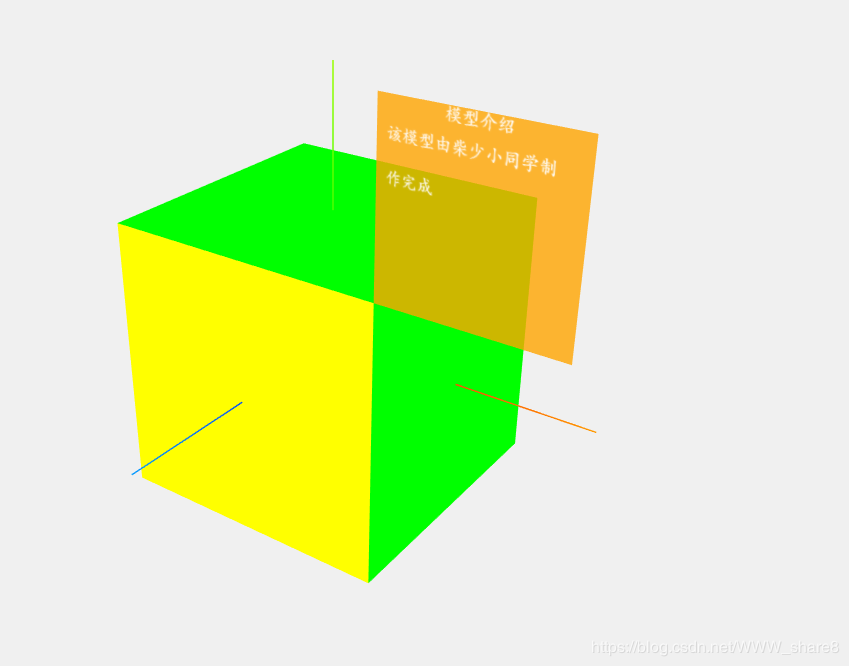
先给大家看一下 效果吧


如上面所示,这是一个 简单的dome,就是在一个立方体旁边叠加一个显示文字的 模块。
threejs制作简单的立方体这个没有什么说,基本就是
let geometry = new THREE.BoxGeometry(50, 50, 50)//构建一个正方体
let material = new THREE.MeshLambertMaterial({ color: 0xffffff })//
mesh = new THREE.Mesh(geometry, material)
scene.add(mesh)就是一个50x50x50的立方体,这不是本次的重点。重点在于如何去设置 文字模块,大家可以在 https://www.webglstudy.com/product/1002662.html 网址看到

这里主要介绍了3种方法去处理 文字的显示,本次案例主要是利用了第一种纹理的形式。
下面开始制作
首页,需要理解纹理就相当于图片,所以我们的 文字必须先转换到文字,这个时候canvas就会排上用场。先使用canvas去创建一个文字
//用canvas生成图片
let canvas = document.getElementById('canvas')
let ctx = canvas.getContext('2d')
canvas.width = 300
canvas.height = 300
//制作矩形
ctx.fillStyle = "rgba(255,165,0,0.8)";
ctx.fillRect(0, 0, 300, 300)上面的 代码创建了一个矩形,接着在创建文字
//设置文字
ctx.fillStyle = "#fff";
ctx.font = 'normal 18pt "楷体"'
ctx.fillText('模型介绍', 100, 20)
let textWord = '该模型由小少小同学制作完成'
//文字换行
let len = parseInt(textWord.length / 10)
for (let i = 0; i < (len + 1); i++) {
let space = 10
if (i === len) {
space = textWord.length - len * 10
}
console.log('len+' + len, 'space+' + space)
let word = textWord.substr(i * 10, space)
ctx.fillText(word, 15, 60*(i+1))
}上面的代码时生成文字的,换行那个 主要时拍页面显示不下所以使用了换行,换行只是改变了一下 呈现的位置
第二步 就是将文字生成图片
//生成图片
let url = canvas.toDataURL('image/png');第三步 就是将生成的图片放入到 纹理中
//将图片构建到纹理中
let geometry1 = new THREE.PlaneGeometry(30, 30)
let texture = THREE.ImageUtils.loadTexture(url, null, function (t) {})
let material1 = new THREE.MeshBasicMaterial({
map: texture,
side: THREE.DoubleSide,
opacity: 1,
transparent: true,
})
let rect = new THREE.Mesh(geometry1, material1)
rect.position.set(43, 40, 25)
scene.add(rect)这样基本就算 制作完成了
下面时完整的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>webgl入门</title>
<script src="./build/three.js" type="text/javascript"></script>
<script src="./examples/js/controls/OrbitControls.js"></script>
<script src="./examples/js/loaders/SVGLoader.js"></script>
<link href="css/test.css" rel="stylesheet">
<style>
body {
margin: 0;
}
</style>
</head>
<body οnlοad="main();">
<canvas id="canvas" style="display: none;">你的浏览器不支持canvas</canvas>
</body>
<script>
let scene, camera, renderer, light, mesh, controls
//初始化渲染器
function initRenderer () {
renderer = new THREE.WebGLRenderer({ antialias: true })
renderer.setPixelRatio(window.devicePixelRatio)
renderer.setSize(window.innerWidth, window.innerHeight)//渲染大小
document.body.appendChild(renderer.domElement)
renderer.setClearColor(0xFFFFFF, 1.0)//渲染背景颜色
}
//初始化相机
function initCamera () {
camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 1, 10000)
camera.position.set(10, 5, 20)
}
//初始化场景
function initScene () {
scene = new THREE.Scene()
scene.background = new THREE.Color(0xf0f0f0)
let axesHelper = new THREE.AxesHelper(50)
scene.add(axesHelper)
}
//初始化光线
function initLight () {
//环境光
light = new THREE.AmbientLight(0x00ff00)
scene.add(light)
//方向光
light = new THREE.DirectionalLight(0xff0000, 1)
light.position.set(0, 0, 1)
scene.add(light)
}
//构建物体
function initObject () {
let geometry = new THREE.BoxGeometry(50, 50, 50)//构建一个正方体
let material = new THREE.MeshLambertMaterial({ color: 0xffffff })//
mesh = new THREE.Mesh(geometry, material)
scene.add(mesh)
//用canvas生成图片
let canvas = document.getElementById('canvas')
let ctx = canvas.getContext('2d')
canvas.width = 300
canvas.height = 300
//制作矩形
ctx.fillStyle = "rgba(255,165,0,0.8)";
ctx.fillRect(0, 0, 300, 300)
//设置文字
ctx.fillStyle = "#fff";
ctx.font = 'normal 18pt "楷体"'
ctx.fillText('模型介绍', 100, 20)
let textWord = '该模型由小少小同学制作完成'
//文字换行
let len = parseInt(textWord.length / 10)
for (let i = 0; i < (len + 1); i++) {
let space = 10
if (i === len) {
space = textWord.length - len * 10
}
console.log('len+' + len, 'space+' + space)
let word = textWord.substr(i * 10, space)
ctx.fillText(word, 15, 60*(i+1))
}
//生成图片
let url = canvas.toDataURL('image/png');
//将图片构建到纹理中
let geometry1 = new THREE.PlaneGeometry(30, 30)
let texture = THREE.ImageUtils.loadTexture(url, null, function (t) {})
let material1 = new THREE.MeshBasicMaterial({
map: texture,
side: THREE.DoubleSide,
opacity: 1,
transparent: true,
})
let rect = new THREE.Mesh(geometry1, material1)
rect.position.set(43, 40, 25)
scene.add(rect)
}
//用户交互插件 鼠标左键按住旋转,右键按住平移,滚轮缩放
function initControls () {
controls = new THREE.OrbitControls(camera)
// 如果使用animate方法时,将此函数删除
//controls.addEventListener( 'change', render );
// 使动画循环使用时阻尼或自转 意思是否有惯性
controls.enableDamping = true
//动态阻尼系数 就是鼠标拖拽旋转灵敏度
//controls.dampingFactor = 0.25;
//是否可以缩放
controls.enableZoom = true
//是否自动旋转
//controls.autoRotate = true;
//设置相机距离原点的最远距离
controls.minDistance = 200
//设置相机距离原点的最远距离
controls.maxDistance = 600
//是否开启右键拖拽
controls.enablePan = true
}
function animate () {
//更新控制器
controls.update()
requestAnimationFrame(animate)
renderer.render(scene, camera)
}
function main () {
initRenderer()//渲染器
initCamera()//相机
initScene()//场景
initLight()//光线
initObject()//物体
initControls()
animate()//动画
}
</script>
</body>
</html>
希望大家不懂的 可以提问,也希望大家可以点一个赞
来源:https://blog.csdn.net/WWW_share8/article/details/102826326
WEBGL学习网(WebGLStudy.COM)专注提供WebGL 、ThreeJS、BabylonJS等WEB3D开发案例源码下载。
声明信息:
1. 本站部分资源来源于用户上传和网络,如有侵权请邮件联系站长:1218436398@qq.com!我们将尽快处理。
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源打赏售价用于赞助本站提供的服务支出(包括不限服务器、网络带宽等费用支出)!
7.欢迎加QQ群学习交流:549297468 ,或者搜索微信公众号:WebGL学习网
WEBGL学习网 » threejs实现在3D模型旁边添加文字注释
WEBGL学习网 » threejs实现在3D模型旁边添加文字注释





