Three.js锯齿闪烁重影模型的解决方案方法
Three.js_解决谍影锯齿闪烁重影模型的方法
像素点重叠问题
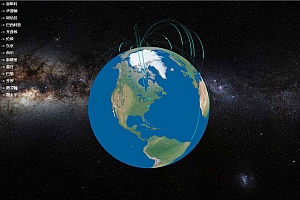
问题展示

解决后效果

解决方法
renderer = new THREE.WebGLRenderer({
antialias: true,
logarithmicDepthBuffer: true,
});
设置logarithmicDepthBuffer属性为true, 便可以处理这个问题
logarithmicDepthBuffer, 官方解释: 是否使用对数深度缓存。如果要在单个场景中处理巨大的比例差异,就有必要使用, 默认是false。 使用了会带来额外的开销, 但是效果会变好.
原因
渲染器渲染时有个特点, 距离越远的物体精度越低, 因此, 在远处, 多个材质可能集中在一个像素点上, 产生各种不正常现象, 这也叫z-fight.
那么, 运用了logarithmicDepthBuffer( 对数深度缓存 )后, 处理了这种情况, 具体怎么处理的, 目前我也还不明白, _, 留个问题, 以后处理
总结: 如果要在单个场景中处理巨大的比例差异,就有必要使用logarithmicDepthBuffer : true
希望读者在看完后能提出意见, 点个赞, 鼓励一下, 我们一起进步. 加油 !!
WEBGL学习网(WebGLStudy.COM)专注提供WebGL 、ThreeJS、BabylonJS等WEB3D开发案例源码下载。
声明信息:
1. 本站部分资源来源于用户上传和网络,如有侵权请邮件联系站长:1218436398@qq.com!我们将尽快处理。
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源打赏售价用于赞助本站提供的服务支出(包括不限服务器、网络带宽等费用支出)!
7.欢迎加QQ群学习交流:549297468 ,或者搜索微信公众号:WebGL学习网
WEBGL学习网 » Three.js锯齿闪烁重影模型的解决方案方法
WEBGL学习网 » Three.js锯齿闪烁重影模型的解决方案方法