WebGL初级入门教程(一)-初识webgl
一、WebGL和传统网页的区别:
普通网页组成成分:HTML、JavaScript;
WebGL网页组成成分:HTML5、JavaScript和GLSL ES(着色器语言 OpenGL ES);
二、WebGL采用H5中的<canvas>元素来定义绘图区域,然后通过JavaScript内嵌GLSL ES在canvas中绘制三维图形。
canvas可以同时支持二维图形和三维图形,它不直接提供绘图方法,而是提供一种叫上下文(context)机制来绘制图形,
2.1使用canvas绘制二维空间步骤:
2.1.1创建HTML5 canvas
<canvas id="canvas" width="200px" height="200px"></canvas>
2.1.2获取画布 canvas 的 ID和画布的上下文
//获取canvas元素 var canvas = document.getElementById('canvas'); //获取绘制二维上下文 var ctx = canvas.getContext('2d');
2.1.3通过上下文提供的方法进行绘制。
属性和方法参考:http://www.w3school.com.cn/tags/html_ref_canvas.asp
例如:
ctx.fillStyle ='rgba(255,0,0,1.0)';//设置填充色为红色 ctx.fillRect(0,0,200,200);//使用填充色填充为矩形
2.2使用canvas绘制webgl步骤:
2.2.1创建HTML5 canvas(同上)
2.2.2获取画布 canvas 的 ID(同上)
2.2.3获取WebGL
//获取webgl上下文 var gl = canvas.getContext('webgl');
解释:为了得到 WebGLRenderingContext 对象(或图形的WebGL上下文对象或只在WebGL的情况下),调用当前 HTMLCanvasElement 的getContext()方法。getContext()的语法如下 :
canvas.getContext(contextType, contextAttributes);
通过”webgl”字符串或”experimental-webgl” 作为 contentType。contextAttributes参数是可选的。 (虽然在进行这一步,请确保您的浏览器实现了WebGL 1.0版本(OpenGL ES 2.0))。其中WebGL的参数 ContextAttributes 不是强制性的。此参数提供接受布尔值,如下面列出各种选项
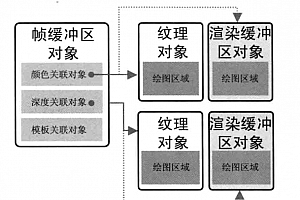
| Alpha | 如果它的值是 true,它提供了一个alpha缓冲区到画布上。默认情况下,它的值是 true |
| depth | 如果它的值是true,会得到一个绘图的缓冲区,其中包含至少16位的深度缓冲。默认情况下,它的值是true |
| stencil | 如果它的值是true,会得到一个绘图的缓冲区,其中包含至少8位的模板缓存。默认情况下,它的值是false |
| antialias | 如果它的值是true,会得到一个绘图缓冲区,执行抗锯齿。默认情况下,它的值是true |
| premultipliedAlpha | 如果它的值是true,会得到一个绘图缓冲区,其中包含的颜色与预乘alpha。默认情况下它的值是true |
| preserveDrawingBuffer | 如果它的值是true,缓冲区将不会被清零,直到被清除或由作者改写将保留它们的值。默认情况下,它的值是false |
例如:
r
//带参数的webgl上下文 var gl = canvas.getContext('webgl', { antialias: false, stencil: true });
2.2.4编译着色器
着色器参考:http://www.yiibai.com/webgl/webgl_shaders.html
2.2.4.1存储着色器(顶点着色器和片段着色器)以顶点着色器为例
var VSHADER_SOURCE =
"void main() { " +
//设置坐标
"gl_Position = vec4(0.0, 0.0, 0.0, 1.0); " +
//设置尺寸
"gl_PointSize = 10.0; " +
"} ";
2.2.4.2编译着色器,有三步
(1)创建Shader对象
Object createShader (enum type)
如观察到的语法,该方法接受预定义的枚举值作为参数。我们有两种选择这一点 :gl.VERTEX_SHADER创建顶点着色器 , gl.FRAGMENT_SHADER 创建片段着色器。
//例如:创建定点着色器 var vertShader = gl.createShader(gl.VERTEX_SHADER);
(2)将写好的着色器附加到Shader上
oid shaderSource(Object shader, string source)
其中:shader − 必须创建Shader对象传递作为一个参数,Source − 必须以字符串格式传入着色器程序代码。
(3)编译程序
compileShader(Object shader)
此方法接受着色器程序对象作为参数。创建着色器程序对象之后,附加源代码,将对象传递给该方法
2.2.5合并程序
(1)创建一个程序对象
createProgram();
(2)附加着色器
attachShader(Object program, Object shader);
其中:Program − 通过创建空的程序对象作为一个参数,Shader − 传递的着色器编译程序中的一个(顶点着色器,片段着色器)
(3)链接着色器
linkProgram(shaderProgram);
(4)使用程序
useProgram(shaderProgram);
案例:
var shaderProgram = gl.createProgram(); gl.attachShader(shaderProgram, vertShader); gl.linkProgram(shaderProgram); gl.useProgram(shaderProgram);
2.2.6绘制图像
gl.drawArrays(gl.POINTS, 0, 1);
三、完整代码
html代码
<!DOCTYPE html> <html> <head> <meta lang="en"> <meta charset="UTF-8"> <title>WebGL study</title> <link href="style/style.css"> <script type="text/javascript" src="js/js.js"></script> </head> <body> <canvas id="canvas" width="200px" height="200px"></canvas> </body> </html>
javascript代码:
/**
* Created by houbingshuai on 2016/12/3.
*/
window.onload = function () {
//顶点着色器程序
var VSHADER_SOURCE =
"void main() {" +
//设置坐标
"gl_Position = vec4(0.0, 0.0, 0.0, 1.0); " +
//设置尺寸
"gl_PointSize = 10.0; " +
"} ";
//片元着色器
var FSHADER_SOURCE =
"void main() {" +
//设置颜色
"gl_FragColor = vec4(1.0, 0.0, 0.0, 1.0);" +
"}";
//获取canvas元素
var canvas = document.getElementById('canvas');
//获取绘制二维上下文
var gl = canvas.getContext('webgl');
if (!gl) {
console.log("Failed");
return;
}
//编译着色器
var vertShader = gl.createShader(gl.VERTEX_SHADER);
gl.shaderSource(vertShader, VSHADER_SOURCE);
gl.compileShader(vertShader);
var fragShader = gl.createShader(gl.FRAGMENT_SHADER);
gl.shaderSource(fragShader, FSHADER_SOURCE);
gl.compileShader(fragShader);
//合并程序
var shaderProgram = gl.createProgram();
gl.attachShader(shaderProgram, vertShader);
gl.attachShader(shaderProgram, fragShader);
gl.linkProgram(shaderProgram);
gl.useProgram(shaderProgram);
//绘制一个点
gl.drawArrays(gl.POINTS, 0, 1);
}
总结:初识webgl,感觉还不错,努力吧少年
WEBGL学习网 » WebGL初级入门教程(一)-初识webgl






![Web离线应用解决方案——ServiceWorker[精华文章]](https://www.webglstudy.com/wp-content/themes/webglstudy/timthumb.php?src=/wp-content/uploads/2020/04/1587447309-d76906b5240a4fd.png&h=200&w=300&zc=1&a=c&q=100&s=1)