WebGL入门教程(四)-webgl颜色 前面文章:WebGL入门教程(一)-初识webglWebGL初级入门教程(二)-webgl绘制三角形WebGL入门教程(三)-webgl动画
前面文章:
WebGL入门教程(一)-初识webgl
WebGL入门教程(二)-webgl绘制三角形
WebGL入门教程(三)-webgl动画
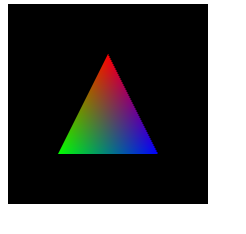
颜色效果图:

操作步骤:
1.创建HTML5 canvas
2.获取画布 canvas 的 ID
3.获取WebGL
4.编译着色器
5.使用缓冲区对象向顶点传入多个顶点数据
6.绘制图像
以上1~3参考:http://www.webglstudy.com/bsman/p/6128447.html
4.编译着色器
改顶点着色器,片着色器
//顶点着色器程序 var VSHADER_SOURCE = "attribute vec4 a_Position;" + "attribute vec4 a_Color;" + "varying vec4 v_Color;" + "void main(){" + "gl_Position = a_Position;" + "v_Color = a_Color;" + "}"; //片元着色器 var FSHADER_SOURCE = "precision mediump float;" + "varying vec4 v_Color;" + "void main() {" + "gl_FragColor = v_Color;" + "}";
解释:定义修改颜色的变量 varying,其中”v_Color = a_Color;” 表示将颜色数据传给片元着色器;”gl_FragColor = v_Color;”表示从顶点着色器接收数据;
5.使用缓冲区对象向顶点传入多个顶点数据
function initBuffers(gl,shaderProgram) { //顶点坐标和颜色 var vertices = new Float32Array([ 0.0, 0.5, 1.0, 0.0, 0.0, -0.5, -0.5, 0.0, 1.0, 0.0, 0.5, -0.5, 0.0, 0.0, 1.0, ]); var n = 3;//点的个数 //创建缓冲区对象 var vertexBuffer = gl.createBuffer(); //将缓冲区对象绑定到目标 gl.bindBuffer(gl.ARRAY_BUFFER,vertexBuffer); //向缓冲区写入数据 gl.bufferData(gl.ARRAY_BUFFER,vertices,gl.STATIC_DRAW); //获取单个字节 var FSIZE = vertices.BYTES_PER_ELEMENT; //获取坐标点 var a_Positi on = gl.getAttribLocation(shaderProgram, 'a_Position'); //将缓冲区对象分配给a_Position变量 gl.vertexAttribPointer(a_Position, 2, gl.FLOAT, false, FSIZE*5, 0); //连接a_Position变量与分配给它的缓冲区对象 gl.enableVertexAttribArray(a_Position); //获取Color坐标点 var a_Color = gl.getAttribLocation(shaderProgram, 'a_Color'); //将缓冲区对象分配给a_Position变量 gl.vertexAttribPointer(a_Color, 3, gl.FLOAT, false, FSIZE*5, FSIZE*2); //连接a_Position变量与分配给它的缓冲区对象 gl.enableVertexAttribArray(a_Color); return n; }
其中 vertexAttribPointer 方法注意此时数组中有多种数据,有坐标和颜色,此时就应该修改第五个(跨度)和第六个参数(位移)的值
第一个参数:指定待分配attribute变量的存储位置
第二个参数:指定缓存区中每个顶点的分量个数(1~4)
第三个参数:类型有,gl.UNSIGNED_BYTE无符号字节,gl.SHORT短整数,gl.UNSIGNED_SHORT无符号短整数,gl.INT整型,gl.UNSIGNED_INT无符号整型,gl.FLOAT浮点型。
第四个参数:表示是否将非浮点型的数据归到[0,1][-1,1]区间
第五个参数:相邻两个顶点的字节数。默认为0
第六个参数:表示缓存区对象的偏移量(以字节为单位),就是attribute变量从缓冲区中的何处开始存储。
6.绘制图像
var n = initBuffers(gl,shaderProgram); if(n<0){ console.log('Failed to set the positions'); return; } // 清除指定<画布>的颜色 gl.clearColor(0.0, 0.0, 0.0, 1.0); // 清空 <canvas> gl.clear(gl.COLOR_BUFFER_BIT); gl.drawArrays(gl.TRIANGLES, 0, n);
WEBGL学习网(WebGLStudy.COM)专注提供WebGL 、ThreeJS、BabylonJS等WEB3D开发案例源码下载。
声明信息:
1. 本站部分资源来源于用户上传和网络,如有侵权请邮件联系站长:1218436398@qq.com!我们将尽快处理。
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源打赏售价用于赞助本站提供的服务支出(包括不限服务器、网络带宽等费用支出)!
7.欢迎加QQ群学习交流:549297468 ,或者搜索微信公众号:WebGL学习网
WEBGL学习网 » WebGL入门教程(四)-webgl颜色 前面文章:WebGL入门教程(一)-初识webglWebGL初级入门教程(二)-webgl绘制三角形WebGL入门教程(三)-webgl动画
WEBGL学习网 » WebGL入门教程(四)-webgl颜色 前面文章:WebGL入门教程(一)-初识webglWebGL初级入门教程(二)-webgl绘制三角形WebGL入门教程(三)-webgl动画






![WebGL中深度碰撞方法总结[精华文章]](https://www.webglstudy.com/wp-content/themes/webglstudy/timthumb.php?src=/wp-content/uploads/2020/04/1587447113-3f864f3b7c97ef8.jpg&h=200&w=300&zc=1&a=c&q=100&s=1)

