使用threejs的酷炫背景太空空间背景效果可做WebGL登录页面
在上一个教程中,我们向您展示了如何使用Three.js创建星云粒子效果。本教程仍然与空间相关。今天,我们将向您展示如何在几分钟内使用JavaScript和Three.js创建空间扭曲背景效果。让我们看看!
这是这个页面的基本CSS。只需重置边距并添加溢出:隐藏即可删除滚动条。
现在让我们将Three.js库导入我们的页面,并从基本设置开始。我们需要创建场景,相机和渲染器。本教程将使用60度视场和1000个单位视锥的透视相机。我会把相机放在空中旋转90度
基本设置已经完成,它仍然是一个空页面,但是如果打开控制台,您将看到3.js消息,指示一切都在运行,一切正常。

接下来我们将创建恒星粒子。因为我们需要成千上万的粒子,为每个粒子创建一个球体形状是非常昂贵的,而且会使我们的网站变慢。相反,我们将创建一个具有许多顶点的三维对象,然后对于该对象上的每个顶点,我们将使用圆形纹理映射它。在Three.js中,我们称之为“Points Object”,这对于处理粒子非常有用。

现在让我们从创建几何体开始。6000个顶点(星星)就足够了
接下来我们将开始映射纹理。你可以用任何白色的圆圈和透明的背景,就像这个。

然后使用纹理阅读器加载图像。并创建一个PointsMaterial。将颜色设置为白色,调整大小并将其与加载的图像映射。
现在几何和材料都准备好了。我们将创建一个points对象并将其添加到场景中。你注意到我根本没有装灯吗?这是因为PointsMaterial不考虑光的计算。

看起来不错。现在让我们制作动画。
首先,我们用一个小的加速度将每颗恒星的初始速度设为零(欢迎来到高中物理)
然后在每个动画帧上,我们将循环遍历每个顶点并更新速度,并沿y轴移动恒星,使其与速度量保持一致。如果恒星落在屏幕后面,我们将重置它的位置和速度,重新开始。
我们需要告诉Three.js通过将vertices need update设置为true来更新新的顶点位置,否则它仍将使用旧的顶点位置。
此外,我将添加一个小的旋转到每颗星,以创造一个小的电影效果。
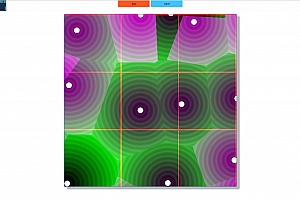
效果已经准备好了。在添加一些额外的Code和CSS之后,现在我们可以有一个简单的网站,我们的场景作为背景。

WEBGL学习网 » 使用threejs的酷炫背景太空空间背景效果可做WebGL登录页面