ThreeJS编写在线3D场景编辑器源码【3d editor带服务器端源码】
使用Three.JS开发网页3D在线编辑器,提供在线设计3D场景、场景存档、场景恢复,完全不需要安装任何第三方插件,输入打开网址就可以查看网上3D场景列表,还支持导出设计场景,可以增加动画模板。
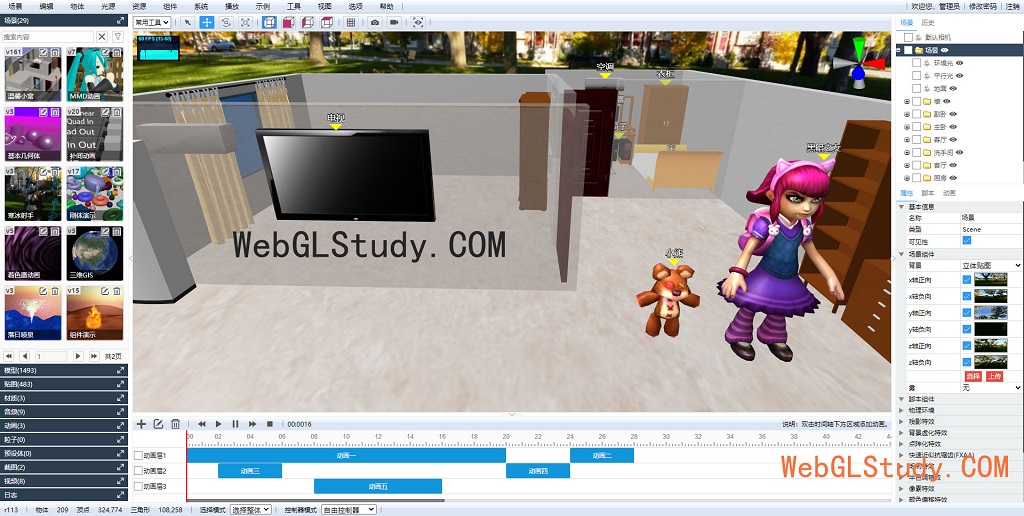
展示源码功能包括:1.左侧有场景截图列表,包括新建场景、历史场景存档和截图;
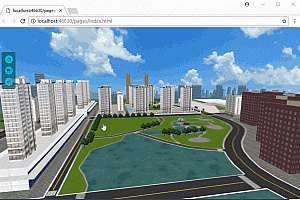
2.可以通过鼠标控制视点,鼠标按下旋转视点,整个场景的背景是全景树林公园;
3.顶部有菜单工具栏,具备场景、编辑、物体【简单的基础几何体导入】、光源、资源、组件、系统、动画播放编辑、示例、工具、视图、选项、帮助菜单。WebGLStudy.COM【WebGL学习网】整理出品。
4.底部有动画编辑器系统,可以实现编辑动画;
5.右侧有场景的组件和物体的层级树,非常方便复选和点击单选某一个元素查看。
场景支持的模型格式包括:支持多种3D格式:gltf(gltf和glb, 支持动画anim,目前非常流行的模型),3ds, 3mf, amf, assimp(anim), awd, babylon, binary, bvh(anim), collada, ctm, draco【一种压缩格式】 , fbx(anim), gcode, js(anim), kmz, lmesh(anim), md2, mmd(pmd和pmx, anim), nrrd, obj, pcd, pdb, ply, prwm, sea3d(anim), stl, vrm, vrml, vtk, X. (anim)表示支持动画。内置物体:不缩放文字、三维文字;线段、CatmullRom曲线、二次贝塞尔曲线、三次贝塞尔曲线、椭圆曲线;组;平面、正方体、圆、圆柱体、球体、二十面体、圆环面、圆环结、茶壶、车床;点标注;箭头帮助器、轴帮助器;精灵;
注:本地预览建议部署WEB服务器,配置运行服务器等网络访问地址运行,建议用火狐浏览器,谷歌浏览器等。

WEBGL学习网 » ThreeJS编写在线3D场景编辑器源码【3d editor带服务器端源码】