基于WebGL的Three.js 的几何造型3D特效demo源码
基于WebGL的Three.js的一些3D特效demo,完全不需要安装任何插件,输入打开网址就可以查看15个演示案例,非常方便和酷炫。WebGLStudy.COM整理的,方便大家欣赏自己学习3D网页编程特效。
本源码包括15个基于threejs开发的shade编程演示案例,分别包括:
(1)入门演示整个屏幕红色着色器编程;
(2)渐变色编程;
(3)绘制了直线,曲线;
(4)绘制正方形。该shader展示了如何绘制一个彩色正方形;
(5)shader展示了如何绘制圆形,并且通过不同的方式叠加造成一些奇特的特效。例如:绘制多个圆,两个圆相吸、融合效果,两圆相交(可以用该思路实现遮罩效果)等效果;
(6)绘制各种图案。结合不同的【造型函数】绘制各式各样的图案,这里展示了圆、圆环、花瓣、齿轮、风车、水滴等图形,并且可以结合时间变量【u_time】使其运动。可以自己拓展【造型函数】来绘制自己想要的图案。
(7)尖刃光环3D-WebGL-ThreeJS绘制;
(8)结合自定义造型函数绘制炫丽的图形。绘制了一个不断变换的图形;
(9)炫丽的小齿轮绘制。
(10).矩阵绘制;
(11)切割平铺图案;
(12)平铺图案一个demo;
(13)噪声的应用;
(14)波纹动画;
(15)炫丽的波纹 + 噪声;
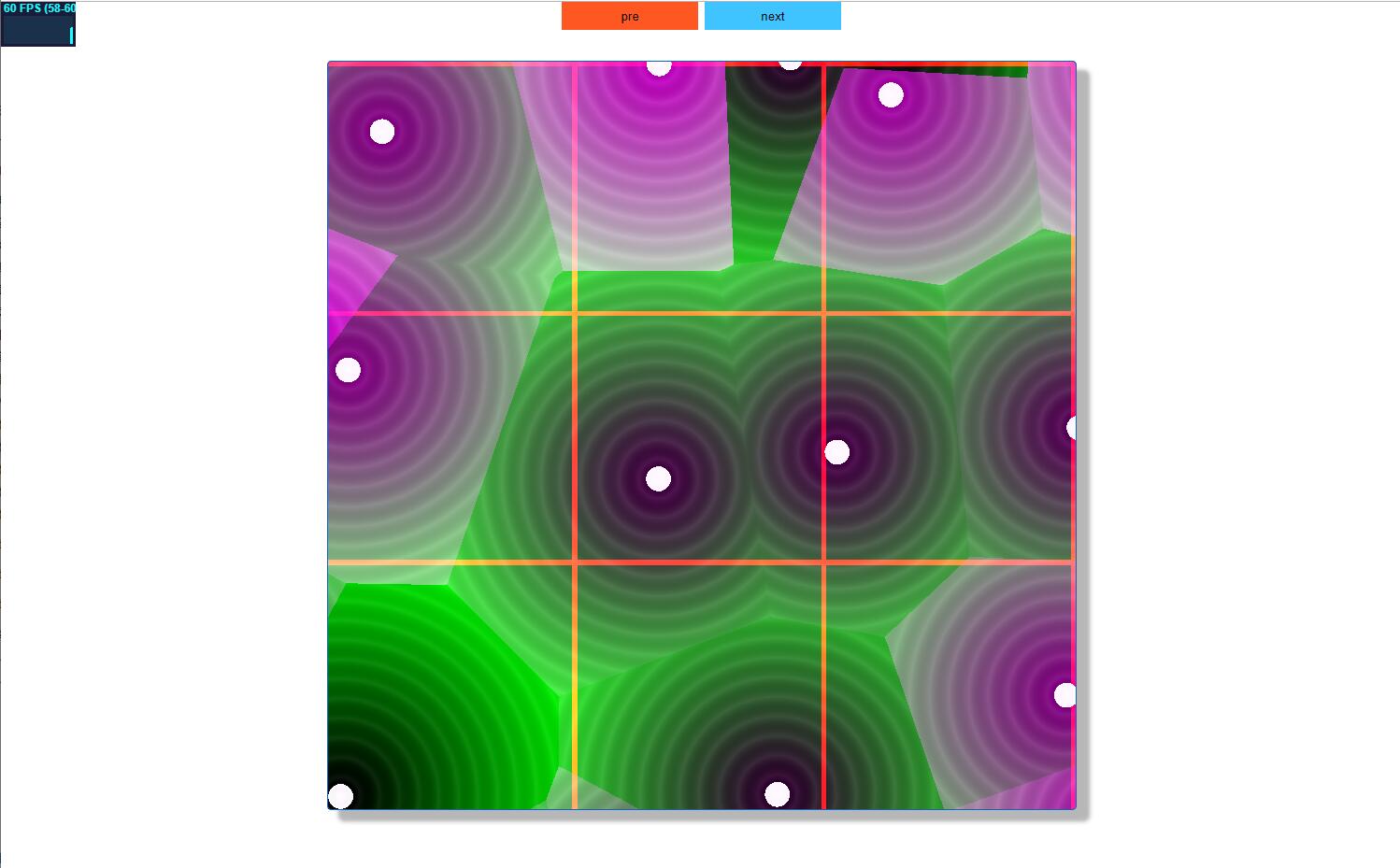
(16)细胞3D绘制特效(2D视图);通过点击顶部左右切换各个案例。
注:本地预览请用火狐浏览器,谷歌浏览器需要localhost/127.0.0.1 服务器配置下运行才有效果。

WEBGL学习网(WebGLStudy.COM)专注提供WebGL 、ThreeJS、BabylonJS等WEB3D开发案例源码下载。
声明信息:
1. 本站部分资源来源于用户上传和网络,如有侵权请邮件联系站长:1218436398@qq.com!我们将尽快处理。
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源打赏售价用于赞助本站提供的服务支出(包括不限服务器、网络带宽等费用支出)!
7.欢迎加QQ群学习交流:549297468 ,或者搜索微信公众号:WebGL学习网
WEBGL学习网 » 基于WebGL的Three.js 的几何造型3D特效demo源码
WEBGL学习网 » 基于WebGL的Three.js 的几何造型3D特效demo源码