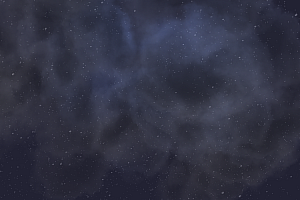
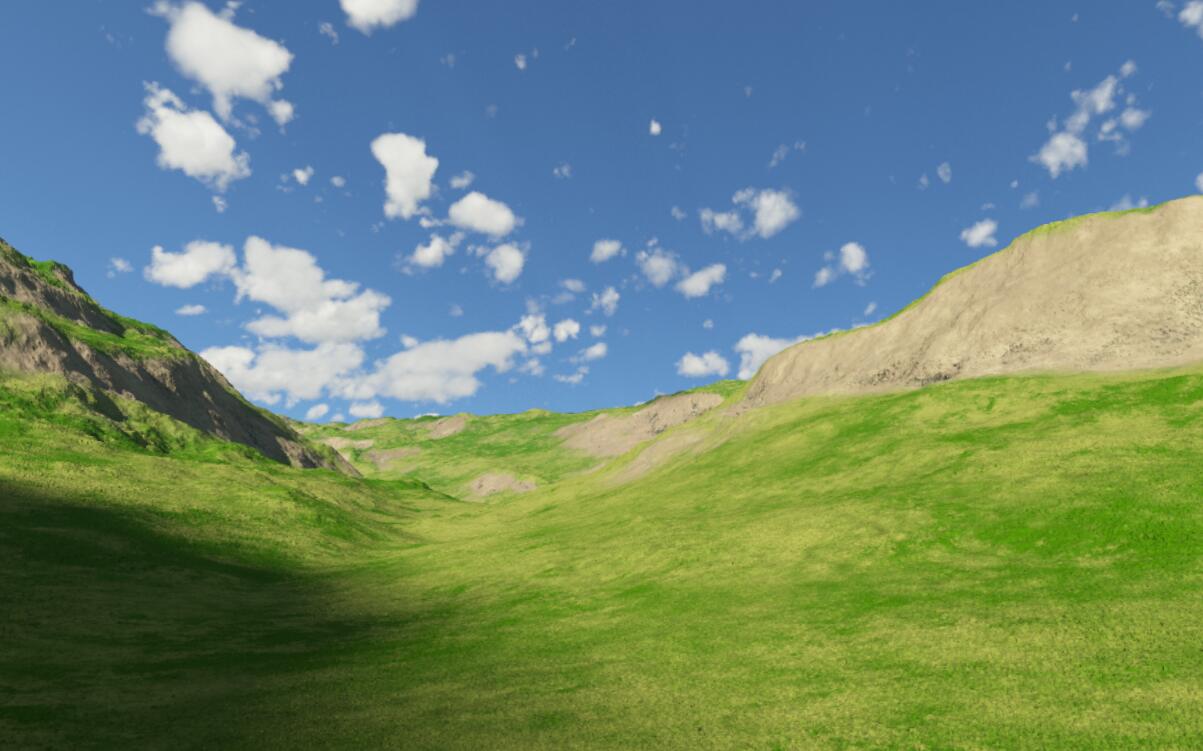
3D天空模拟演示源码ThreeJS版本
3D天空模拟演示源码ThreeJS版本,完全不需要安装任何插件。WebGLStudy.COM整理,3D天空盒模拟效果,方便大家欣赏自己喜欢美好有用的3D网页特效。
本质原理是让通过天空六个图片,然后设置到立方体几何体的六个面,视点位于天空盒内部,支持滑轮缩放视点(但是有限制最大最小).
threejs其实也提供天空盒,只需要几行代码:
var textureCube = new THREE.CubeTextureLoader().load( urls );
scene.background = textureCube;
注:本地预览请用火狐浏览器,谷歌浏览器需要localhost/127.0.0.1 服务器配置下运行才有效果。

WEBGL学习网(WebGLStudy.COM)专注提供WebGL 、ThreeJS、BabylonJS等WEB3D开发案例源码下载。
声明信息:
1. 本站部分资源来源于用户上传和网络,如有侵权请邮件联系站长:1218436398@qq.com!我们将尽快处理。
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源打赏售价用于赞助本站提供的服务支出(包括不限服务器、网络带宽等费用支出)!
7.欢迎加QQ群学习交流:549297468 ,或者搜索微信公众号:WebGL学习网
WEBGL学习网 » 3D天空模拟演示源码ThreeJS版本
WEBGL学习网 » 3D天空模拟演示源码ThreeJS版本