ThreeJS编写3D场景第一人称漫游房间fps源码
使用Three.JS开发网页3D漫游源码,包括酷炫的纹理动画和背景音乐,载入模型是json格式模型【.js后缀模型】,完全不需要安装任何插件,输入打开网址就可以查看网上3D漫游FPS在线行走。
展示源码功能包括:
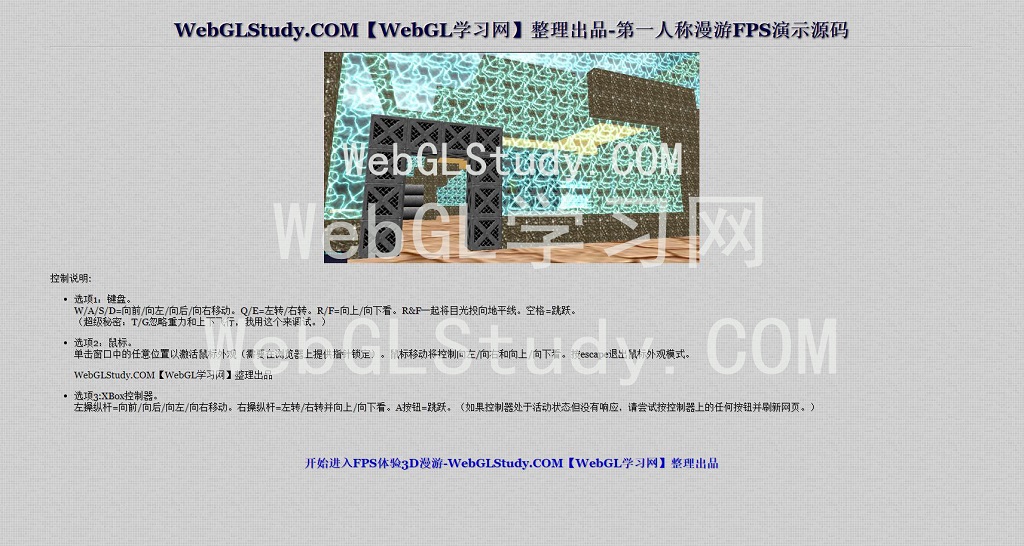
1.场景包括一栋两层楼房屋,有窗户,有门,有楼梯可以上楼【按下空格键跳跃】;
2.可以通过鼠标控制视点,鼠标按下旋转视点,整个场景的背景是全景山地;
3.控制操作包括:
选项1:键盘。W/A/S/D=向前/向左/向后/向右移动。Q/E=左转/右转。R/F=向上/向下看。R&F一起将目光投向地平线。空格=跳跃。(超级秘密:T/G忽略重力和上下飞行,我用这个来调试。)
选项2:鼠标。单击窗口中的任意位置以激活鼠标外观(需要在浏览器上提供指针锁定)。
鼠标移动将控制向左/向右和向上/向下看。
按escape退出鼠标外观模式。WebGLStudy.COM【WebGL学习网】整理出品。
选项3:XBox控制器。左操纵杆=向前/向后/向左/向右移动。右操纵杆=左转/右转并向上/向下看。A按钮=跳跃。(如果控制器处于活动状态但没有响应,请尝试按控制器上的任何按钮并刷新网页。);
注:本地预览建议部署WEB服务器,配置localhost/127.0.0.1等网络访问地址运行,建议用火狐浏览器,谷歌浏览器等。

WEBGL学习网(WebGLStudy.COM)专注提供WebGL 、ThreeJS、BabylonJS等WEB3D开发案例源码下载。
声明信息:
1. 本站部分资源来源于用户上传和网络,如有侵权请邮件联系站长:1218436398@qq.com!我们将尽快处理。
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源打赏售价用于赞助本站提供的服务支出(包括不限服务器、网络带宽等费用支出)!
7.欢迎加QQ群学习交流:549297468 ,或者搜索微信公众号:WebGL学习网
WEBGL学习网 » ThreeJS编写3D场景第一人称漫游房间fps源码
WEBGL学习网 » ThreeJS编写3D场景第一人称漫游房间fps源码