ThreeJS编写装配三维虚拟主机主板3D仿真模拟训练源码
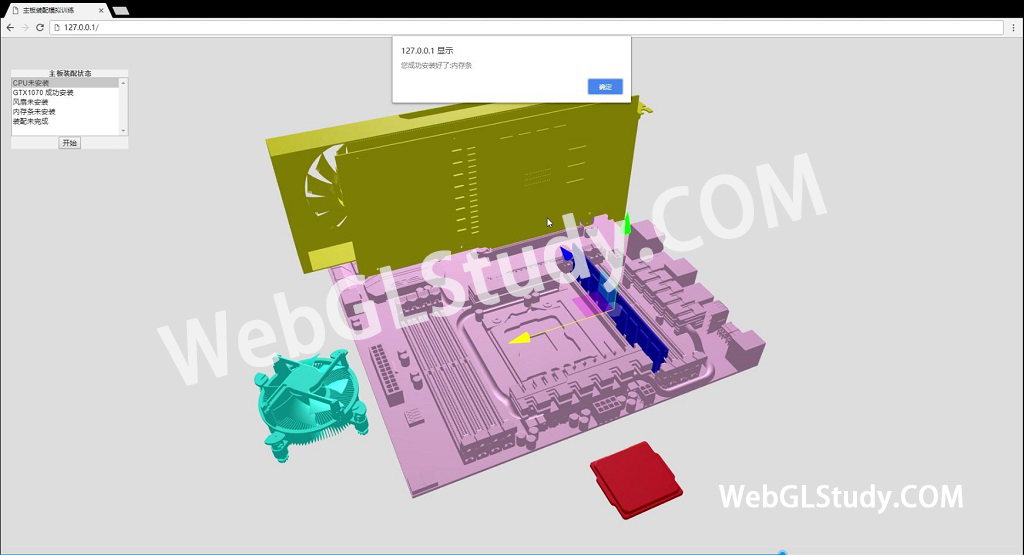
本源码演示了使用Threejs库实现3D主板装配训练,演示的是主板的几个核心部件的安装组合的训练, 实训内容包括:
1.逼真的stl格式主板,可以清晰看到桌卡槽
;2.风扇安装;
3.CPU处理器安装;
4.内存条安装;
5.鼠标点击主板的组件会显示辅助坐标系,可以x,y和z轴任意移动,以便调整安装。
6.安装好一个部件之后会提示安装完成,可以继续进行下一个部件的安装,可用于WEB3D装配实训互动开发学习,非常值得学习。
部分源码
//用户相机
controls = new THREE.OrbitControls( camera, renderer.domElement );
controls.target.set(-0.987734305081439, -2.7049796379098856, 1.1452794532398944);
//平移控件,坐标轴
singlecontroltransp = new THREE.TransformControls( camera, renderer.domElement );
singlecontroltransp.addEventListener( 'change', render );
singlecontroltransp.visible = false;
scene.add( singlecontroltransp );
//辅助平移轴,可以在x、y和z轴方向任意移动 Hiding transform situation is a little in a mess :()
singlecontroltransp.addEventListener( 'change', function( e ) {
cancelHideTransorm();
} );
singlecontroltransp.addEventListener( 'mouseDown', function( e ) {
cancelHideTransorm();
} );
注:threejs/WebGL开发,非常值得学习。
本地预览建议部署WEB服务器,配置运行服务器等网络访问地址运行,建议用火狐浏览器,谷歌浏览器等。

WEBGL学习网(WebGLStudy.COM)专注提供WebGL 、ThreeJS、BabylonJS等WEB3D开发案例源码下载。
声明信息:
1. 本站部分资源来源于用户上传和网络,如有侵权请邮件联系站长:1218436398@qq.com!我们将尽快处理。
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源打赏售价用于赞助本站提供的服务支出(包括不限服务器、网络带宽等费用支出)!
7.欢迎加QQ群学习交流:549297468 ,或者搜索微信公众号:WebGL学习网
WEBGL学习网 » ThreeJS编写装配三维虚拟主机主板3D仿真模拟训练源码
WEBGL学习网 » ThreeJS编写装配三维虚拟主机主板3D仿真模拟训练源码