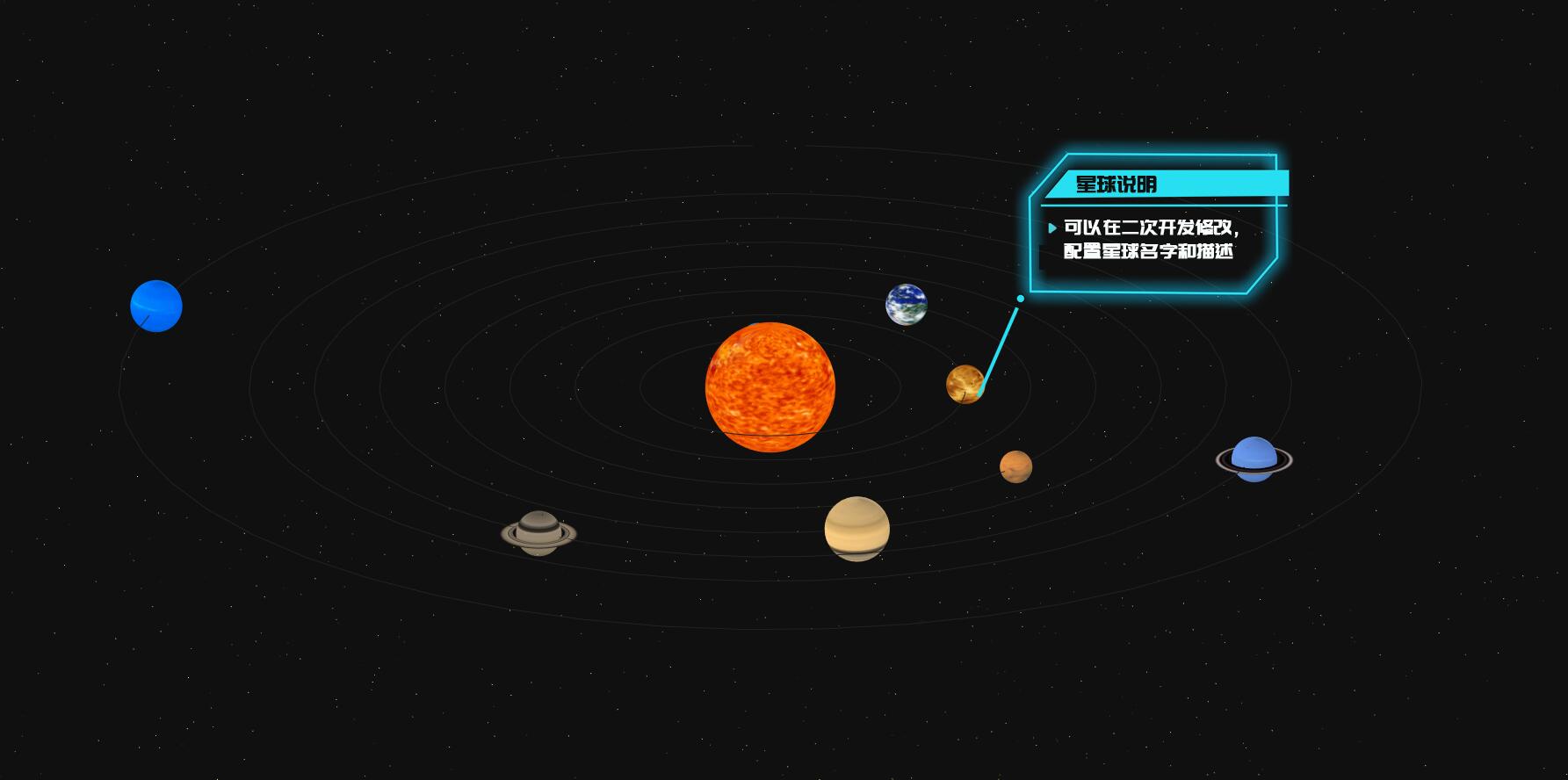
ThreeJS实现3D太阳系WEBGL演示源码
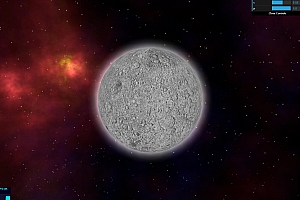
本源码演示了使用Threejs库开发的3D太阳系,在3D场景中显示地球、太阳、火星、木星等,支持点击星球后弹出文字提示面板,文字嵌入到场景中,非常值得学习。基本原理是采用通过threejs(WebGL开发包)绘制贴图赋给3D几何元素,通过THREE.ArcCurve生成轨道线,精灵元素控件实现动态文字信息面板。用户可以点击选择弹出星球!部分源码
function circle(r) {
var arc = new THREE.ArcCurve(0, 0, r, 0, 2 * Math.PI, true);
var points = arc.getPoints(50);
var geometry = new THREE.Geometry();
geometry.setFromPoints(points);
var material = new THREE.LineBasicMaterial({
color: 0x222222
});
var line = new THREE.LineLoop(geometry, material);
line.rotateX(Math.PI / 2);
return line;
}
注:threejs/WebGL开发,非常值得学习。本地预览建议部署WEB服务器,配置运行服务器等网络访问地址运行,建议用火狐浏览器,谷歌浏览器等。

WEBGL学习网(WebGLStudy.COM)专注提供WebGL 、ThreeJS、BabylonJS等WEB3D开发案例源码下载。
声明信息:
1. 本站部分资源来源于用户上传和网络,如有侵权请邮件联系站长:1218436398@qq.com!我们将尽快处理。
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源打赏售价用于赞助本站提供的服务支出(包括不限服务器、网络带宽等费用支出)!
7.欢迎加QQ群学习交流:549297468 ,或者搜索微信公众号:WebGL学习网
WEBGL学习网 » ThreeJS实现3D太阳系WEBGL演示源码
WEBGL学习网 » ThreeJS实现3D太阳系WEBGL演示源码