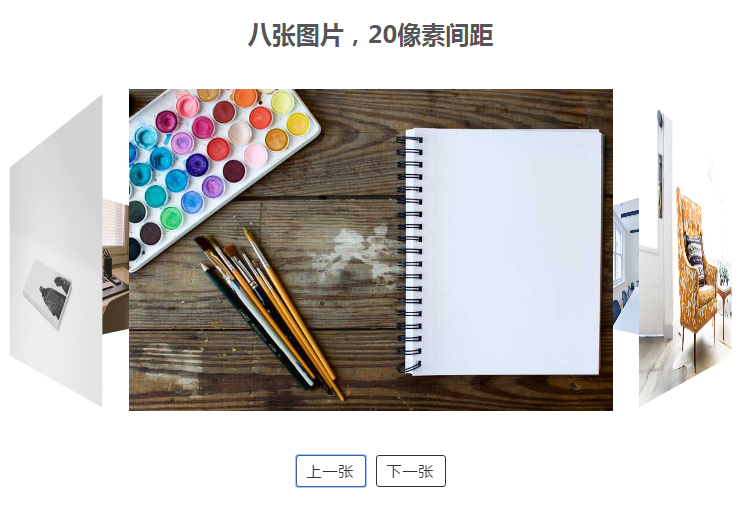
JS和CSS3制作的3D旋转图片切换代码
一款JS和CSS3制作的3D旋转图片切换代码,有多种3D旋转的样式可供选择,主要通过两个按钮来控制图片的轮播,整体效果还挺酷炫的 (不兼容IE6,7,8),不支持手机版。 页面的head部分,需引入必要的CSS样式文件,代码如下: 页面的body部分,多个div容器里分别放入不同的样式效果,代码如下:3D旋转图片切换轮播 参考下载代码。

WEBGL学习网(WebGLStudy.COM)专注提供WebGL 、ThreeJS、BabylonJS等WEB3D开发案例源码下载。
声明信息:
1. 本站部分资源来源于用户上传和网络,如有侵权请邮件联系站长:1218436398@qq.com!我们将尽快处理。
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源打赏售价用于赞助本站提供的服务支出(包括不限服务器、网络带宽等费用支出)!
7.欢迎加QQ群学习交流:549297468 ,或者搜索微信公众号:WebGL学习网
WEBGL学习网 » JS和CSS3制作的3D旋转图片切换代码
WEBGL学习网 » JS和CSS3制作的3D旋转图片切换代码