three.js实现3D光带冲击波效果源码
three.js光带冲击波效果

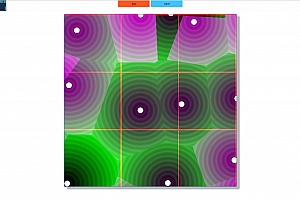
效果如图所示,有三个效果,第一个是光带的高度一致,第二个光带高度不一致,第三个是冲击波效果。
shader代码如下,主要是一个阶梯函数。
vertexShader: [
'varying vec3 vColor;',
'varying vec3 vVertexNormal;',
"varying vec2 vUv;",
'varying float v_pz; ',
'void main(){',
" vUv = uv;",
' v_pz = position.y; ',
' vVertexNormal = normalize(normal);',
' vColor = color;',
' gl_Position = projectionMatrix * modelViewMatrix * vec4(position, 1.0);',
'}'
]
fragmentShader: [
'uniform float boxH;',
'varying vec3 vVertexNormal;',
'varying vec3 vColor;',
"varying vec2 vUv;",
'varying float v_pz; ',
'float plot (vec2 st, float pct){',
'return smoothstep( pct-8.0, pct, v_pz) -',
'smoothstep( pct, pct+0.02, v_pz);',
'}',
'void main(){',
'float f1 = plot(vUv,boxH);',
'vec4 b1 = mix(vec4(1.0,1.0,1.0,1.0),vec4(f1,f1,f1,1.0),0.8);',
'gl_FragColor = mix(vec4(vColor,1.0),b1,f1);',
'gl_FragColor = vec4(gl_FragColor.r,gl_FragColor.g,gl_FragColor.b,0.9);',
' if(vVertexNormal.y > 0.5){gl_FragColor = vec4(vColor, 1.0);}',
'}'
]
vertexShader: [
'varying vec3 vColor;',
'varying vec3 vVertexNormal;',
"varying vec2 vUv;",
'varying float v_px; ',
'varying float v_py; ',
'void main(){',
" vUv = uv;",
' v_py = (modelViewMatrix * vec4(position, 1.0)).y; ',
' v_px = (modelViewMatrix * vec4(position, 1.0)).x; ',
' vVertexNormal = normalize(normal);',
' vColor = color;',
' gl_Position = projectionMatrix * modelViewMatrix * vec4(position, 1.0);',
'}'
]
fragmentShader: [
'uniform float boxH;',
'varying vec3 vVertexNormal;',
'varying vec3 vColor;',
"varying vec2 vUv;",
'varying float v_px; ',
'varying float v_py; ',
'float plot (float st, float pct){',
'return smoothstep( pct-8.0, pct, st) -',
'smoothstep( pct, pct+0.02, st);',
'}',
'void main(){',
'float d = length(vec2(v_px,v_py));',
// 'float f1 = plot(d,boxH);',
'float f1 = plot(v_py,boxH);',
'vec4 b1 = mix(vec4(1.0,1.0,1.0,1.0),vec4(f1,f1,f1,1.0),0.8);',
'gl_FragColor = mix(vec4(vColor,1.0),b1,f1);',
'gl_FragColor = vec4(gl_FragColor.r,gl_FragColor.g,gl_FragColor.b,0.9);',
' if(vVertexNormal.y > 0.5){gl_FragColor = vec4(vColor, 1.0);}',
'}'
]
var cubeGeo = new THREE.BoxBufferGeometry(1, h, 1);
cubeGeo.addAttribute('color', new THREE.BufferAttribute(new Float32Array(24 * 3), 3));
var colors1 = cubeGeo.attributes.color;
for (var i = 0; i < 24; i+=2) {
var r = Math.random()*0.8,g=Math.random()*0.7,b=Math.random()*0.5;
colors1.setXYZ(i, r, g, b);
colors1.setXYZ(i+1,r, g, b);
}
var k = 2;
colors1.setXYZ(k * 4 + 0, .0, 1.0, 1.0);
colors1.setXYZ(k * 4 + 1, .0, 1.0, 1.0);
colors1.setXYZ(k * 4 + 2, .0, 1.0, 1.0);
colors1.setXYZ(k * 4 + 3, .0, 1.0, 1.0);
var material = new THREE.ShaderMaterial({
uniforms: ShaderBar.uniforms,
vertexShader: ShaderBar.vertexShader,
fragmentShader: ShaderBar.fragmentShader,
vertexColors: ShaderBar,
});
var cube = new THREE.Mesh(cubeGeo, material);
let ShaderBar = {
uniforms: {
boxH: { value: -25.0 },
},
vertexShader: [
'varying vec3 vColor;',
'varying vec3 vVertexNormal;',
"varying vec2 vUv;",
'varying float v_px; ',
'varying float v_py; ',
'void main(){',
" vUv = uv;",
' v_py = (modelViewMatrix * vec4(position, 1.0)).y; ',
' v_px = (modelViewMatrix * vec4(position, 1.0)).x; ',
' vVertexNormal = normalize(normal);',
' vColor = color;',
' gl_Position = projectionMatrix * modelViewMatrix * vec4(position, 1.0);',
'}'
].join('/n'),
fragmentShader: [
'uniform float boxH;',
'varying vec3 vVertexNormal;',
'varying vec3 vColor;',
"varying vec2 vUv;",
'varying float v_px; ',
'varying float v_py; ',
'float plot (float st, float pct){',
'return smoothstep( pct-8.0, pct, st) -',
'smoothstep( pct, pct+0.02, st);',
'}',
'void main(){',
'float d = length(vec2(v_px,v_py));',
// 'float f1 = plot(d,boxH);',
'float f1 = plot(v_py,boxH);',
'vec4 b1 = mix(vec4(1.0,1.0,1.0,1.0),vec4(f1,f1,f1,1.0),0.8);',
'gl_FragColor = mix(vec4(vColor,1.0),b1,f1);',
'gl_FragColor = vec4(gl_FragColor.r,gl_FragColor.g,gl_FragColor.b,0.9);',
' if(vVertexNormal.y > 0.5){gl_FragColor = vec4(vColor, 1.0);}',
'}'
].join('/n'),
};
也可以做成立体的效果。

来源:https://blog.csdn.net/lin5165352/article/details/89521029
WEBGL学习网(WebGLStudy.COM)专注提供WebGL 、ThreeJS、BabylonJS等WEB3D开发案例源码下载。
声明信息:
1. 本站部分资源来源于用户上传和网络,如有侵权请邮件联系站长:1218436398@qq.com!我们将尽快处理。
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源打赏售价用于赞助本站提供的服务支出(包括不限服务器、网络带宽等费用支出)!
7.欢迎加QQ群学习交流:549297468 ,或者搜索微信公众号:WebGL学习网
WEBGL学习网 » three.js实现3D光带冲击波效果源码
WEBGL学习网 » three.js实现3D光带冲击波效果源码