indoor3D, 在 three.js 上显示 3D室内地图
2D Map Demo Page: http://wolfwind521.github.io/2dmap
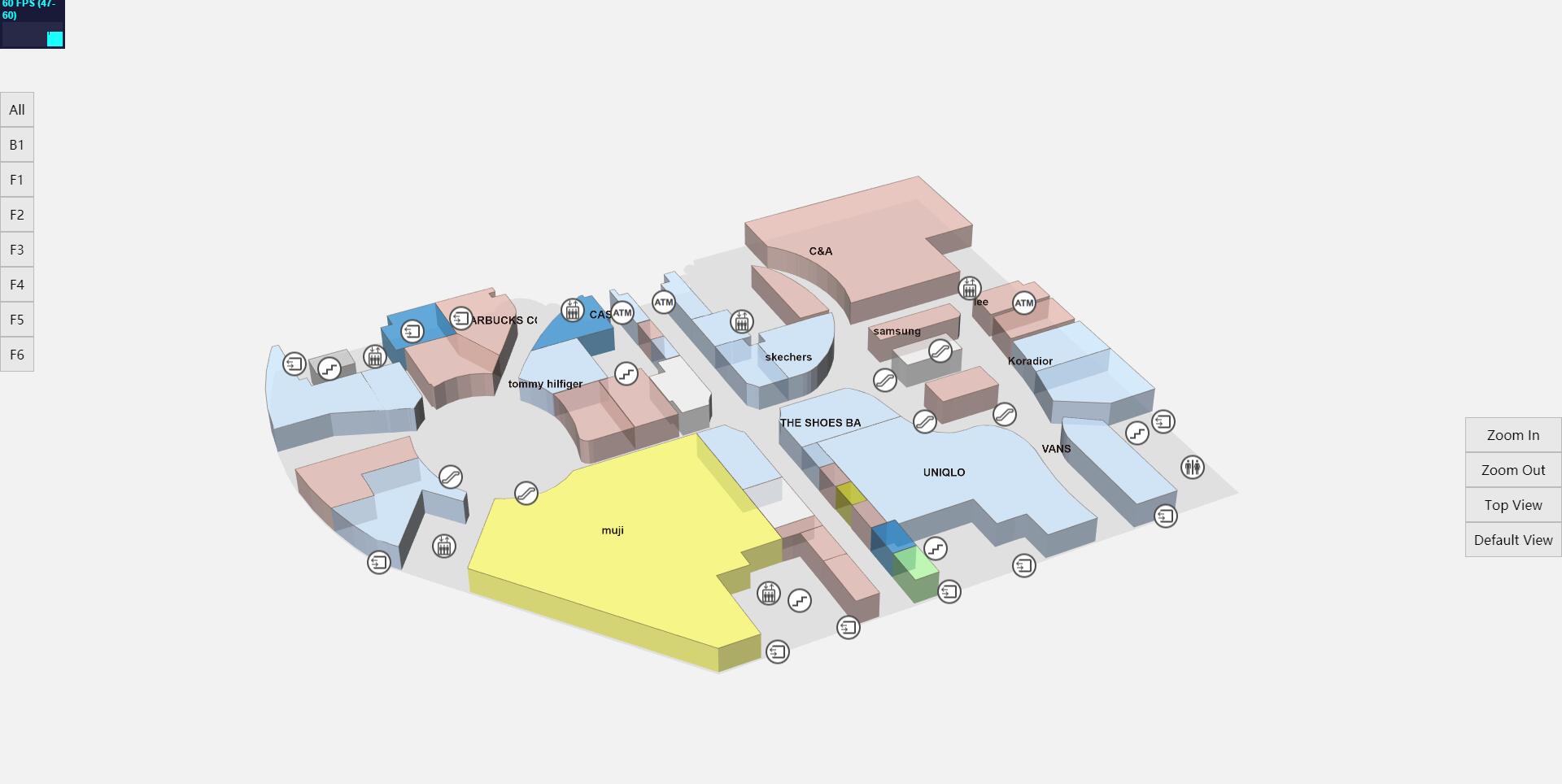
3D Map Demo Page: http://wolfwind521.github.io

indoor3D js lib based on three.js to show 3D indoor map
- 源代码名称:indoor3D
- 源代码网址:http://www.github.com/wolfwind521/indoor3D
- indoor3D源代码文档
- indoor3D源代码下载
Git URL:
git://www.github.com/wolfwind521/indoor3D.gitGit Clone代码到本地:
git clone http://www.github.com/wolfwind521/indoor3DSubversion代码到本地:
$ svn co --depth empty http://www.github.com/wolfwind521/indoor3D
Checked out revision 1.
$ cd repo
$ svn up trunk
indoor3D
这是一个基于three.js显示室内地图的javascript库。
QT编写的GUI map eidtor正在开发中。
演示
2D地图演示页:http://wolfwind521.github.io/2dmap
3D地图演示页:http://wolfwind521.github.io
用法
最简单的例子:
<!DOCTYPE html> <html> <body> <scriptsrc="js/three.min.js"></script> <scriptsrc="js/Detector.js"></script> <scriptsrc="js/OrbitControls.js"></script> <scriptsrc="js/IndoorMap.js"></script> <scriptsrc="js/Projector.js"></script> <scriptsrc="js/IndoorMap2d.js"></script> <scriptsrc="js/IndoorMap3d.js"></script> <script>var map =newIndoorMap();map.load('data/testMapData.json').showFloor(1);</script> </body> </html>
更复杂的示例:
<!DOCTYPE html> <html> <body> <scriptsrc="js/three.min.js"></script> <scriptsrc="js/Detector.js"></script> <scriptsrc="js/OrbitControls.js"></script> <scriptsrc="js/Projector.js"></script> <scriptsrc="js/IndoorMap.js"></script> <scriptsrc="js/IndoorMap2d.js"></script> <scriptsrc="js/IndoorMap3d.js"></script> <linkhref="css/indoor3D.css"rel="stylesheet"> <divid="indoor3d"style="width: 800px; height: 500px"></div> <script>var params = { mapDiv:"indoor3d", dim:"3d" }var map =IndoorMap(params);map.load('data/testMapData.json', function(){map.showAllFloors().showAreaNames(true).setSelectable(true);var ul =IndoorMap.getUI(map);document.body.appendChild(ul); });</script> </body> </html>
解释如下:
- 包含必需的js文件
<scriptsrc="js/three.min.js"></script> <scriptsrc="js/Detector.js"></script> <scriptsrc="js/OrbitControls.js"></script> <scriptsrc="js/Projector.js"></script> <scriptsrc="js/IndoorMap.js"></script> <scriptsrc="js/IndoorMap2d.js"></script> <scriptsrc="js/IndoorMap3d.js"></script> <linkhref="css/indoor3D.css"rel="stylesheet">
- three.min.js:a 3D javascript库
- Detector :检测浏览器是否支持webgl。如果没有,Threejs将切换到普通的画布渲染器。
- OrbitControls:处理用户交互以缩放,平移和旋转。仅在3D版本中使用)
- Projector :用户选择由threejs检测,仅在3D版本中使用)
- 设置室内地图的参数并将它传递给创建者
var params={mapDiv:"indoor3d",dim:"3d"};var indoorMap =IndoorMap(params);
如果没有传递给IndoorMap的参数,它默认创建一个全屏3D映射:
var indoorMap =IndoorMap();
- 加载地图数据并设置它样式
indoorMap.load('data/testMapData.json', function(){ map.setTheme(myTheme).showAllFloors().showAreaNames(true).setSelectable(true); var ul =IndoorMap.getUI(indoorMap); document.body.appendChild(ul); });
load()函数的第二个参数是成功加载数据时的回调函数,你可以自定义室内地图的样式和交互,你可以单独调用函数:
map.setTheme(myTheme);map.showAllFloors();map.showAreaNames(true);map.setSelectable(true);
或为了方便起见,
map.setTheme(myTheme).showAllFloors().showAreaNames(true).setSelectable(true);
UI是用于切换楼层的按钮,它样式在css文件中定义,你可以自己定制它。
用户参考
有三个主要类:-IndoorMap-IndoorMap2d-IndoorMap3d
其它参考文章和源码:3D商城导航源码下载
原文地址:https://www.kutu66.com/GitHub/article_122911
WEBGL学习网(WebGLStudy.COM)专注提供WebGL 、ThreeJS、BabylonJS等WEB3D开发案例源码下载。
声明信息:
1. 本站部分资源来源于用户上传和网络,如有侵权请邮件联系站长:1218436398@qq.com!我们将尽快处理。
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源打赏售价用于赞助本站提供的服务支出(包括不限服务器、网络带宽等费用支出)!
7.欢迎加QQ群学习交流:549297468 ,或者搜索微信公众号:WebGL学习网
WEBGL学习网 » indoor3D, 在 three.js 上显示 3D室内地图
WEBGL学习网 » indoor3D, 在 three.js 上显示 3D室内地图