threeJs二维(平面)图形图片旋转角度后不显示解决方案
前言:公司领导最近让我和组长搞一个3D的模型演示,要用到threeJS技术,我嘛本来也就是个刚毕业的前端实习生,三大框架还没搞明白呢让我玩3D技术,领导有任务也只能硬着头皮上了
问题概述:
二维图形也就是平面图导入到场景中,只在特定的角度下显示,旋转后就看不见了。
旋转前:

旋转一定角度后:

问题原因:
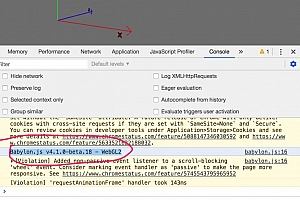
在代码中输出此场景的对象后发现,其属性material下面的side属性是关键参数:
//fire
var plane = new THREE.PlaneBufferGeometry(200, 200);
fire = new Fire(plane, {
textureWidth: 512,
textureHeight: 512,
debug: false
});
fire.position.set(1500, 500, 1100);
// fire.rotation.y = Math.PI / 2;
fire.scale.set(5, 5, 5);
fire.material.side = THREE.DoubleSide;
console.log(fire);
scene.add(fire);


解决办法:
上图中是我添加代码后正确显示的结果,如果没有改变side的值,那应该是0,
此时你只需要将side的值设置一下即可。
fire.material.side = THREE.DoubleSide;
或者直接赋值:
fire.material.side = 2;
PS:需要注意上面的代码不能直接拿去用,要看你添加的模型名称是不是叫 fire
来源:https://blog.csdn.net/qq_39274328/article/details/102902556
WEBGL学习网(WebGLStudy.COM)专注提供WebGL 、ThreeJS、BabylonJS等WEB3D开发案例源码下载。
声明信息:
1. 本站部分资源来源于用户上传和网络,如有侵权请邮件联系站长:1218436398@qq.com!我们将尽快处理。
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源打赏售价用于赞助本站提供的服务支出(包括不限服务器、网络带宽等费用支出)!
7.欢迎加QQ群学习交流:549297468 ,或者搜索微信公众号:WebGL学习网
WEBGL学习网 » threeJs二维(平面)图形图片旋转角度后不显示解决方案
WEBGL学习网 » threeJs二维(平面)图形图片旋转角度后不显示解决方案